
Um guia de design para adultos mais velhos
Com bilhões de pessoas com 60 anos ou mais em todo o mundo, a inclusão é mais importante do que nunca. Aprenda como criar experiências digitais que capacitem a independência e a competência dos idosos, ao mesmo tempo que melhoram a usabilidade para todos. Uma próxima parte dos Padrões de Design de Interface Inteligente.
Hoje, um bilhão de pessoas têm 60 anos ou mais . Isto representa 12% de toda a população mundial, e o grupo etário está a crescer mais rapidamente do que qualquer outro grupo. No entanto, online, as necessidades dos idosos são muitas vezes ignoradas ou omitidas. Então, o que precisamos de considerar para tornar os nossos projetos mais inclusivos para os idosos ? Bem, vamos dar uma olhada mais de perto.
Este artigo faz parte de nossa série contínua sobre padrões de projeto . Também faz parte da videoteca sobre Smart Interface Design Patterns 🍣 e também está disponível no treinamento UX ao vivo .
Faça Os Usuários Se Sentirem Independentes E Competentes
Ao projetar para adultos mais velhos, não devemos tomar decisões de design com base em estereótipos ou suposições que muitas vezes não são verdadeiras. Não presuma que os adultos mais velhos têm dificuldade em usar o digital. A maioria dos usuários é saudável, ativa e tem uma renda sólida.

Eles podem usar a web de maneira diferente dos usuários mais jovens, mas isso não significa que precisamos projetar uma versão “básica” para eles. O que precisamos é de uma experiência digital confiável e inclusiva que ajude todos a se sentirem independentes e competentes.
Uma boa acessibilidade é boa para todos. Para que isso aconteça, precisamos trazer os idosos para o nosso processo de design e descobrir quais são as suas necessidades. Isso não beneficia apenas o público mais velho, mas melhora a experiência do usuário geral – para todos.
Uma Tarefa Por Vez E Mensagens De Erro #
Ao projetar para usuários mais velhos, lembre-se de que há diferenças significativas nas faixas etárias de 60 a 65 anos, 65 a 70 anos, 70 a 75 anos e assim por diante, portanto, explore as decisões de projeto para cada grupo individualmente.
Os adultos mais velhos costumam ler e analisar cada palavra (o chamado efeito Stroop ), portanto, dê-lhes tempo suficiente para realizar uma tarefa e também controlar o processo. Portanto, evite o desaparecimento de mensagens para que os próprios usuários possam fechá-las quando estiverem prontos ou apresentar apenas 1 pergunta por vez em um formulário.

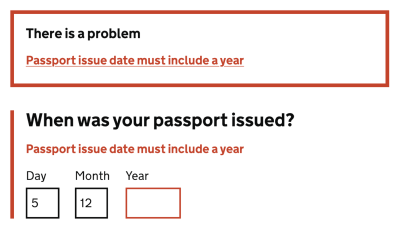
Os adultos mais velhos também costumam ter dificuldade com movimentos precisos , portanto, evite gestos de arrasto longos e precisos. Se um usuário executar uma ação sem a intenção e se deparar com um erro, certifique-se de que suas mensagens de erro sejam úteis e indulgentes, pois os adultos mais velhos costumam ver as mensagens de erro como um fracasso pessoal.
Como sugeriu Peter Sylwester , os tempos de reação sensorial atingem o pico por volta dos 24 anos de idade e depois degradam-se lentamente à medida que envelhecemos. A maioria dos humanos mantém habilidades motoras finas e tempos de reação decentes até a velhice. Portanto, mensagens de erro e pequenas atualizações e avisos quase sempre devem ser levados em consideração. Uma boa maneira de facilitar o tempo de reação é manter os erros e as instruções perto do centro das atenções .
Como sempre, quando se trata de acessibilidade, preste atenção ao contraste . Particularmente, tons de azul/roxo e amarelo/verde são muitas vezes difíceis de distinguir. Ao usar ícones, também é uma boa ideia adicionar rótulos descritivos para garantir que todos possam entendê-los, independentemente de sua visão.
Diretrizes Para Projetar Para Adultos Mais Velhos
- Evite o desaparecimento de mensagens : permita que os usuários as fechem.
- Evite gestos de arrastar longos e precisos .
- Evite rótulos flutuantes e use rótulos de campos estáticos.
- Não confie apenas nos ícones : adicione rótulos descritivos.
- Peça confirmação explícita para ações destrutivas.
- Adicione um link “Voltar” além do botão “Voltar” do navegador.
- Nos formulários, apresente uma pergunta ou um tópico por tela .
- Use contraste suficiente (particularmente tons de azul/roxo e amarelo/verde podem ser difíceis de distinguir).
- Torne as mensagens de erro úteis e indulgentes.
Empacotando #
Devemos ter cuidado para não tomar nossas decisões de design com base em suposições que muitas vezes não são verdadeiras. Não precisamos de uma versão “básica” para usuários mais antigos. Precisamos de um produto confiável e inclusivo que ajude pessoas de todos os grupos a se sentirem independentes e competentes.
Traga adultos mais velhos para o seu processo de design para descobrir quais são suas necessidades específicas. Não é melhor apenas para aquele público-alvo específico – uma boa acessibilidade é melhor para todos. E muitos parabéns às pessoas maravilhosas que contribuem para um tópico que muitas vezes é esquecido e esquecido.
RECURSOS ÚTEIS #
- “ Como escrever microcópias melhores para adultos mais velhos ”, por Michal Halperin Ben Zvi e Kinneret Yifrah
- “ O que você pode aprender com adultos mais velhos sobre design acessível ”, por Becca Selah
- “ Um guia para design de interface para idosos ”, de Sergei P.
- “ Projetando interfaces de usuário para uma população em envelhecimento ”, por Jeff Johnson e Kate Finn
- Kit de ferramentas de design digital adequado para idosos (guia em PDF, e-mail obrigatório)
- Biblioteca de imagens com idade positiva
- “ Estratégias de Design de Voz para a População Idosa ”, por Shyamala Prayaga
- “ Criando ambientes online que funcionam bem para usuários mais velhos ”, por Barry Rueger
- “ Testes de usabilidade com adultos mais velhos ”, por Megan Chan
Fonte: https://www.smashingmagazine.com/2024/02/guide-designing-older-adults/
Escrito por Vitaly Friedman



