
Introdução aos Sistemas de Design
Os sistemas de design estão por toda parte atualmente. Parece que todas as organizações líderes de tecnologia publicaram um sistema de design, incluindo Salesforce , Shopify , Airbnb , Spotify , Google e Microsoft . Os sistemas de design estão até gerando suas próprias funções de experiência de usuário e produtos especializadas.
Então, como tudo isso aconteceu? Por que os sistemas de design de repente são tão populares? E o que todos os termos como kit de interface do usuário, linguagem de design e guias de estilo realmente significam? Reunimos esta série abrangente de postagens em blog para dar um mergulho profundo nos sistemas de design . Com base em pesquisas internas da Adobe, entrevistas com 15 especialistas de organizações como Google, Shopify, Slack e muito mais, e uma pesquisa com 12 designers que trabalham em sistemas de design, aqui está nosso guia básico.
Uma breve história dos sistemas de design
Embora os sistemas de design estejam aproveitando um momento ao sol e aparentemente todos estejam lançando e desenvolvendo os seus, eles não são, na verdade, uma ideia nova. Andrew Couldwell , um designer que escreveu um livro sobre sistemas de design , diz que “os sistemas de design não são realmente nada de novo. Trabalho com eles há quase uma década. Eles são realmente uma evolução das diretrizes da marca em alguns aspectos ”. Shawn Cheris , diretor de design de experiência da Adobe, concorda. “A Adobe tem tantos produtos, e a equipe da marca sempre teve que trabalhar para encontrar maneiras, do ponto de vista da arquitetura visual, de fazer com que as coisas parecessem vir de uma empresa”.
Voltando ainda mais para o ambiente construído, Christopher Alexander começou a falar sobre padrões de projeto na década de 1970 com a publicação de seu livro A Pattern Language: Towns, Buildings, Construction em 1977 . Suas idéias sobre peças de design reutilizáveis na arquitetura têm influenciado a prática por várias décadas. Nos anos 70 e 80, as diretrizes da marca, como a da NASA ou da New York City Transit Authority, delineavam como a identidade visual deveria ser expressa, e são itens de colecionador cobiçados hoje.
Na era digital, as diretrizes de marca e identidade visual continuaram a informar a presença online de sites e marcas. Com a proliferação de canais digitais, como aplicativos móveis, sites de marketing, aplicativos da web e até mesmo aplicativos de voz, as organizações perceberam a necessidade de uma experiência coesa do cliente.
Por que projetar sistemas e por que agora
Agora, no contexto digital de hoje, nos encontramos em um momento em que a UX e o design de produto digital estão no centro das atenções. A maioria das organizações percebeu a importância do digital como uma forma de se diferenciar, ou pelo menos acompanhar, seus concorrentes. As organizações empresariais costumam ter várias equipes de design de produtos digitais trabalhando em diferentes linhas de produtos e plataformas. Por exemplo, em termos de produtos voltados para o consumidor, o Airbnb mantém uma presença na web, um aplicativo iOS e um aplicativo Android. Além disso, há também aplicativos internos que não são voltados ao público a serem considerados.
Além disso, essa proliferação de propriedades e produtos digitais nas plataformas significa que a velocidade do conteúdo aumentou drasticamente. “O desafio da velocidade do conteúdo é que os designers precisam fazer mais do que nunca. Como designer, tudo o que faço precisa ser escalonado – entre telas, plataformas e pessoas. Tudo isso significa que ser um designer hoje é empolgante e assustador ”, diz Cisco Guzman , diretor de gerenciamento de produto da Adobe XD .
Os sistemas de design são um movimento lógico para organizações que se descobrem criando produtos na web, várias plataformas e formatos. Eles são o resultado natural de equipes de design que tentam se coordenar, ao mesmo tempo que reconhecem o potencial para reduzir a duplicação de trabalho. Os sistemas de design também são cruciais quando se trata de impulsionar a consistência da marca e da experiência nos produtos.
Em que consiste um sistema de design
Embora não haja uma abordagem “tamanho único” para os sistemas de design, geralmente existem três itens principais que muitos sistemas de design incluem:
- Ponto de acesso centralizado. Freqüentemente, um sistema de design terá um site ou pasta interna ou pública (como uma pasta do Dropbox ou Google Drive) que é um recurso centralizado. Contém documentação do sistema e informações sobre princípios de design, guias sobre tópicos como conteúdo, design e acessibilidade e links para recursos reutilizáveis de design e desenvolvimento.
- Recursos de design reutilizáveis. Kits de IU, por exemplo, um arquivo Adobe XD de elementos / símbolos de IU que são mantidos atualizados. No Adobe XD, esta é uma folha de adesivos centralizada e pode ser usada ao iniciar um novo conjunto de designs de tela.
- Recursos de desenvolvimento reutilizáveis. Um repositório GIT central de componentes baseados em código que os desenvolvedores podem usar. Eles podem estar em vários frameworks, por exemplo, componentes iOS, componentes react, componentes HTML / CSS, etc. Eles são vistos como uma “expressão” do sistema de design.
Por que as organizações estão investindo em sistemas de design?
Dentro de equipes e organizações de design, o caso para criar sistemas de design é convincente. Vale lembrar que os sistemas de design não são um fim em si mesmos, são um meio para um fim e uma maneira de atingir certos resultados. Organizações diferentes terão prioridades diferentes, mas com base em nossa pesquisa, existem algumas forças motrizes comuns por trás do investimento em sistemas de design.
Um caso muito popular para sistemas de projeto é o de consistência. O desejo de ter uma marca e experiência coesivas em vários produtos da mesma empresa é concretizado por um sistema de design compartilhado que pode ser implementado e usado por várias equipes. Freqüentemente, a necessidade de consistência é determinada por uma interface ou auditoria de IU que mostra os estilos de IU muito diferentes que existem no produto de uma marca, por exemplo, todas as variações nos estilos de botão.
A eficiência é outra razão favorita para a criação de um sistema de design.Componentes e padrões reutilizáveis e repetíveis permitem que as equipes de design e desenvolvimento acelerem seus fluxos de trabalho. Eles também reduzem a duplicação de esforços, pois os elementos da interface não precisam ser recriados do zero todas as vezes. Com a popularidade das abordagens de design sprint, as bibliotecas de componentes de IU reutilizáveis também permitem a prototipagem rápida.
Os sistemas de design também podem permitir uma colaboração mais suave em uma organização. Com uma visão definida para a aparência, sensação e experiência dos produtos digitais, as equipes têm uma noção melhor de “como é a boa aparência” e podem ter como objetivo atender a um limite acordado que foi definido de forma colaborativa. Contribuir de volta para o sistema de design também permite que as pessoas façam parte da evolução do sistema de sua organização. Dessa forma, os sistemas de design podem atuar como um cavalo de Tróia para visão compartilhada e quebra de silos.
Os quatro estágios de maturidade do sistema de design
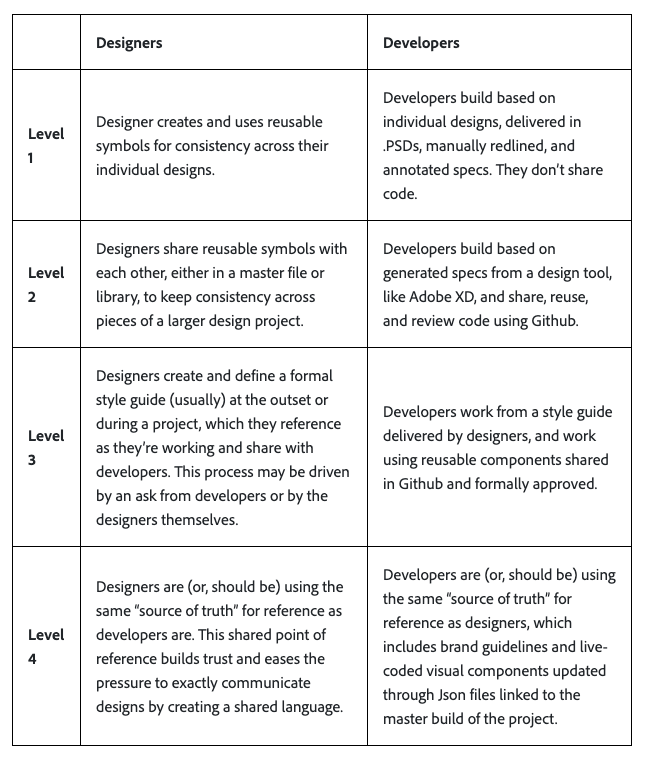
Ao tentar criar um sistema de design para resolver alguns desses resultados desejados, as equipes podem passar por vários estágios ou níveis para chegar a um sistema de design robusto. Nossa pesquisa interna com clientes e clientes da Adobe revelou quatro níveis de design e desenvolvimento sistematicamente. Esses níveis estão ligados à maturidade de uma abordagem de sistema de design:

Um glossário de termos do sistema de design
Em cada um dos níveis acima de projeto e desenvolvimento sistematicamente, existem vários elementos e componentes de um sistema de projeto que uma equipe pode estar usando. O campo do design é notório por discutir sobre semântica. Com o termo “sistemas de design” ganhando popularidade nos últimos anos, as pessoas podem estar se referindo a algumas coisas diferentes. Também há debates sobre o que torna um verdadeiro sistema de design.
O objetivo deste glossário não é produzir definições rígidas, mas sim desmistificar alguns dos termos que você encontrará ao falar e ler sobre sistemas de design. Vamos analisar algumas terminologias que você pode ouvir:
- Sistema de design é um termo abrangente para uma biblioteca de recursos de design e desenvolvimento de experiência que é compartilhada por uma organização e equipes. Normalmente consiste em várias partes.
- Os componentes são a interface e os elementos da IU que constituem um produto digital, por exemplo, botões, campos de formulário, botões de opção e caixas de seleção.
- Biblioteca de padrões refere-se a um conjunto de ‘padrões de projeto’ para a interface do usuário que são compostos de componentes de elementos do sistema de projeto. Esses padrões podem, por exemplo, mostrar um módulo de UX comum, como um formulário de informações de pagamento.
- Diretrizes da marca são diretrizes que geralmente pertencem à marca ou à equipe de marketing e abrangem o uso do logotipo da empresa, das diretrizes tipográficas e da paleta de cores. Esses sistemas de design são anteriores aos atuais e podem ser um importante ponto de partida para as equipes de sistemas de design.
- Os guias de estilo são semelhantes às diretrizes da marca e podem se referir a um guia de estilo visual e / ou a uma diretriz editorial que cobre a redação e o tom de voz.
- O UI Kit geralmente se refere a um arquivo ou documento de elementos da interface do usuário, como botões, campos de formulário, caixas de seleção e botões de opção que estão em um formato como uma folha de adesivos do Adobe XD. Eles são usados por equipes de design para criar maquetes e protótipos de tela.
- Tokens são os elementos de estilo mais básicos de um sistema de design – por exemplo, cores de marca especificadas. Eles são gerenciados por meio de um arquivo centralizado, como o arquivo JSON, que atua como uma fonte única de verdade para os estilos de sistemas de design.
Tudo velho é novo outra vez
Os sistemas de design não são novidade e representam a evolução digital do desejo de usar padrões de marca e padrões de design para criar produtos de forma mais rápida e consistente. Para grandes organizações, eles são uma evolução natural das ferramentas que as equipes de design e desenvolvimento usam para enviar produtos.
Uma das coisas mais importantes a entender é que “sistema de design” é um termo abrangente que pode abranger muitos aspectos e recursos. Ter clareza sobre a linguagem e quais aspectos serão mais significativos para sua equipe e organização ajudará em qualquer esforço para sistematizar o design e o desenvolvimento.



