Como criar uma forte identidade visual para produtos digitais
No mundo moderno dos produtos digitais, geralmente vemos grandes nomes do setor mudarem sua aparência para atrair a atenção dos usuários. As novas marcas estão bem cientes disso e tentam ser distintas, únicas e se destacar neste mercado altamente competitivo. Vejo a Identidade Visual como um elemento importante que ajuda os produtos a atingir os objetivos mencionados acima.
Então, como você cria uma identidade forte, coerente e, o mais importante, consistente para o seu produto? Fique atento, porque estamos prestes a descobrir.
Nota: Este artigo foi escrito de forma compactada para uma visão geral mais ampla de toda a imagem. Tenho certeza de que há estágios intermediários no desenvolvimento da identidade visual que são tão importantes quanto os outros, mas tentarei ser o mais conciso possível :).
Primeiro: faça sua pesquisa sobre o produto
Antes de começar a desenvolver uma identidade visual, faça sua lição de casa primeiro. Se você tiver a sorte de trabalhar em um produto que já possui uma estratégia de marca, você pode pular esta etapa e usar esses documentos de estratégia de marca para orientar a identidade visual do produto.
Se você estiver criando uma estratégia de marca do zero, pesquisar o produto ajudará você a economizar muito tempo interagindo com seu cliente. Então, vamos em frente e mergulhar no estágio de descoberta:
Encontre e preencha uma Lean Canvas do produto para o qual você está criando uma identidade visual. Deve incluir as seguintes seções (a ordem é importante aqui):
- Segmentos de Clientes
- Problemas do cliente
- Soluções para Clientes
Em seguida, preencha uma tela de marca . Isso deve incluir características da marca (a maneira como sua marca se comunica com seu cliente), como tom de voz, principais características e atributos, além da história da marca.
Seu trabalho é descobrir o máximo possível sobre a missão, os valores e a visão da empresa …
Em essência, seu trabalho é descobrir o máximo possível sobre a missão, os valores e a visão da empresa, para que você possa fundir essas idéias na identidade visual que criar.
Dica profissional: você pode encontrar modelos Lean e Brand Canvas facilmente com uma simples pesquisa no Google. Ou preencha os dois usando este link .
Todas as informações coletadas compõem sua pesquisa inicial e fornecem detalhes suficientes sobre a marca e / ou produto – de como ela se compara aos concorrentes, os problemas que resolve para clientes, segmentos de usuários, fatores comportamentais etc. hesite em pedir aos clientes materiais de produtos adicionais também!
Agora que sua pesquisa foi concluída, finalmente chegou a hora do processo de criação de identidade visual!
Como abordar a criação de uma identidade visual
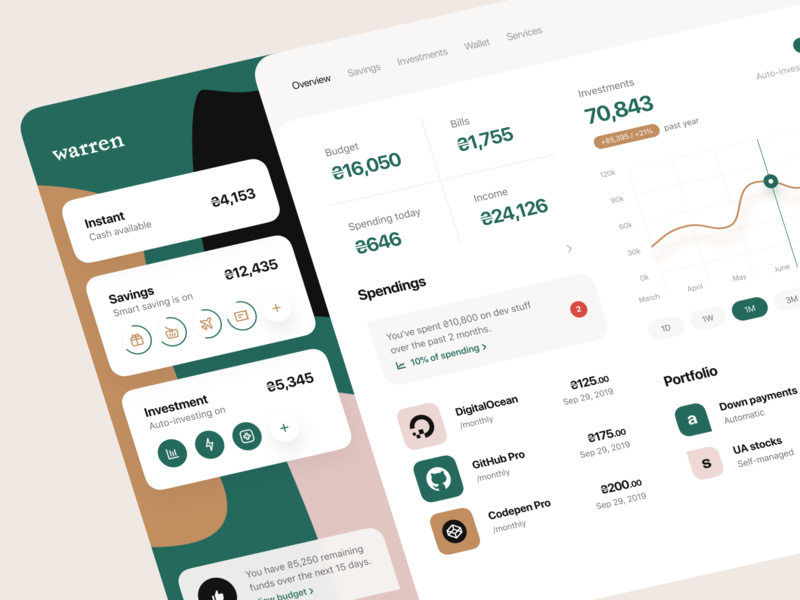
No essencial, a Identidade Visual é como o usuário percebe e sente o produto visualmente. É um conjunto de ativos visuais que moldam a percepção do usuário sobre este produto.
Eu gostaria de salientar que a identidade visual é construída sobre esses dois fundamentos:
- A cultura e as características da empresa
- O nicho de negócios do produto
Meu processo de trabalho sempre começa com uma avaliação dos pedaços do produto sobre os quais falei anteriormente. Como designer, você deseja se familiarizar com o negócio e o produto estudando esses materiais. Dessa forma, você pode criar com confiança uma imagem atraente no final.
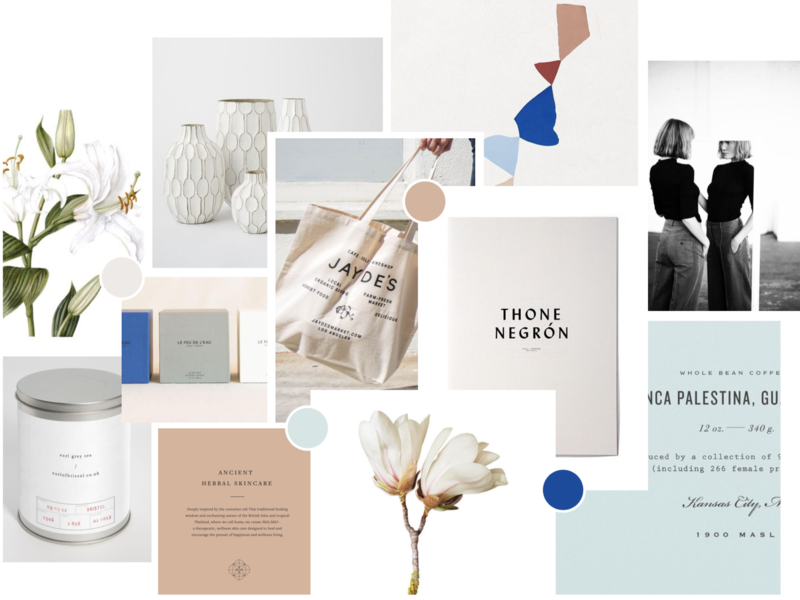
CRIE UM MOODBOARD E SINCRONIZE-SE COM SEU CLIENTE
Comece criando um quadro de humor (ou quadro de inspiração, como os outros gostam de chamar). Isso conterá vários recursos visuais e materiais que ressoam com a visão criativa do seu cliente. Um quadro de humor para uma identidade visual pode incluir fotos, ilustrações, padrões, exemplos de logotipo, tipos de letra, paletes de cores, materiais de impressão etc.
Também recomendo criar um segundo moodboard se o produto for um aplicativo da web. Este segundo moodboard apresentará algumas estéticas de UI / UX para diferentes plataformas nas quais o produto permanecerá. (Web, iOS, Android).
Aqui estão algumas dicas para desenvolver um quadro de humor forte:
- Leve o AT em consideração, juntamente com os valores, o nicho e outras informações estratégicas da empresa, a fim de transmitir com precisão o espírito do negócio vertical de um produto.
- Sempre explique o processo e sua finalidade ao cliente.
- Não exponha as decisões do seu cliente ou escolha algo você mesmo ; peça que compartilhem suas impressões e forneçam feedback.
- Se as coisas não estiverem claras – peça ao seu cliente mais contexto ou raciocínio . Diga a eles para evitar respostas como: “Eu não gosto de vermelho”, “Isso é legal”. Incentive-os com perguntas abertas.
APRESENTE SEU CONCEITO AOS CLIENTES
Existem diferentes abordagens quando se trata de desenvolver uma identidade visual. Na Heartbeat , acreditamos que é suficiente criar um único conceito de identidade visual e ter alguns secundários, se necessário.
Nesta fase, você deve apresentar ao seu cliente um rascunho na forma de uma apresentação em PDF, mostrando sua ideia principal. Inclua coisas como uma descrição do conceito, em que consiste, como você alcançou esse ponto e como ele pode ser elevado e avançado no futuro. Esta apresentação também deve conter o básico, como logotipo, tipos de letra, cores, etc.
Aqui estão algumas dicas ao apresentar:
- Explique seu conceito, mostrando como ele pode ser usado em aplicativos digitais e da vida real.
- Faça o possível para explicar a conexão entre o produto e a identidade visual, mesmo que pareça óbvio.
- Valide a identidade visual com a descoberta do produto anteriormente. Lembre-se do nicho de negócios e do público-alvo.
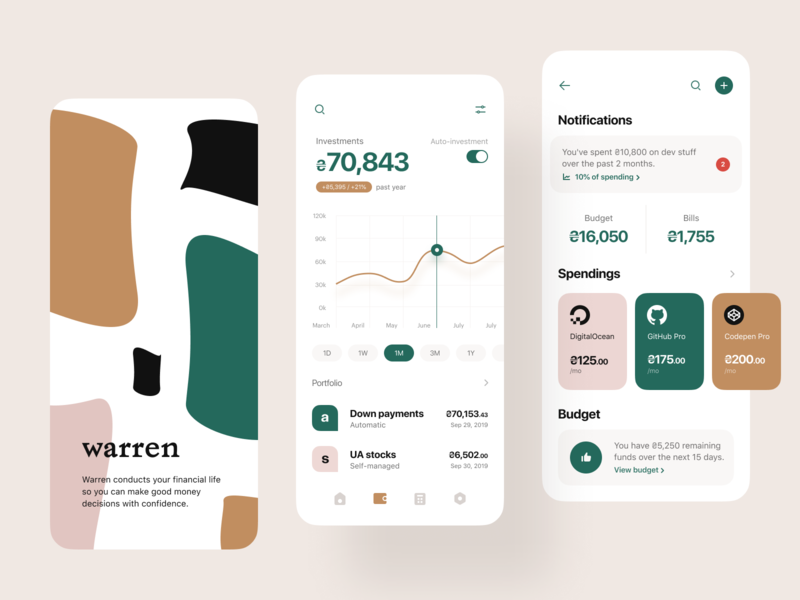
CRIE SEUS ATIVOS DE IDENTIDADE VISUAL
Esses são vários componentes da identidade visual, produtos que você acaba passando para o seu cliente. Esse conjunto de componentes e a maneira como você os apresenta realmente dependem das metas e requisitos do seu cliente. Gostamos de organizar e salvá-lo como um arquivo Figma, com um recurso útil para exportar os ativos necessários para os formatos png, SVG e pdf. Aqui está um exemplo de lista de componentes:
- Logotipo
- Cores
- Fontes
- Ícones
- Ilustrações, Fotos, Padrões
- Comunicações / Vídeos
- Elementos interativos
- Site (cabeçalho da demonstração)
Depois que a identidade visual é concluída, é hora de ajustá-la bem ao produto, como uma roupa personalizada.
Integrando a identidade visual ao site e aplicativo de um produto
Hoje, sabemos que um produto não funcionará tão bem quanto deveria, se as partes de App ou Marketing viverem sozinhas (ou se uma delas estiver simplesmente ausente). Ambos têm suas próprias aplicações práticas. Em outras palavras, o aplicativo de um produto deve ter como objetivo resolver problemas para um usuário. Marketing , por outro lado, é realmente comunicar uma mensagem a um usuário.
Simplificando, o aplicativo, o marketing e até as vendas de um produto não podem existir e funcionar por conta própria. Um produto digital moderno e bom trata-se de uma combinação perfeita dessas peças, fazendo com que todo um produto funcione em conjunto como um mecanismo único e uniforme.
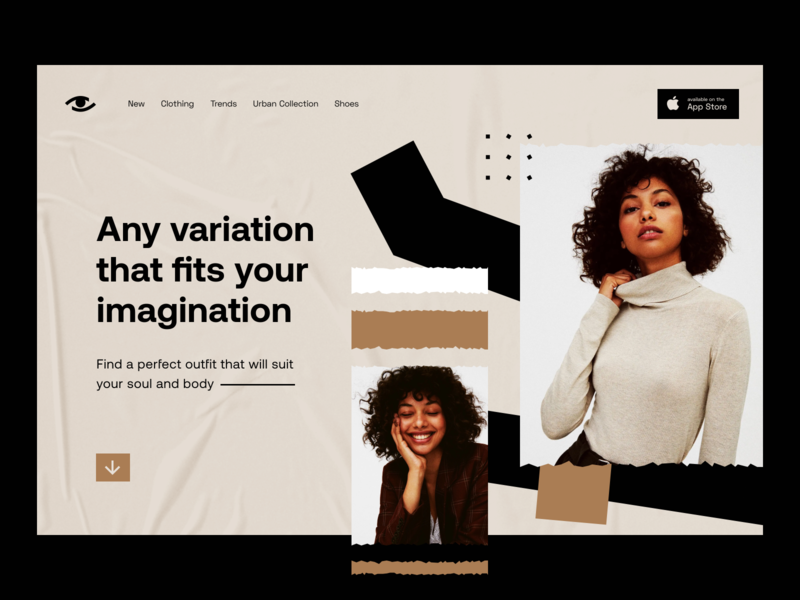
APLICANDO IDENTIDADE VISUAL AO MARKETING
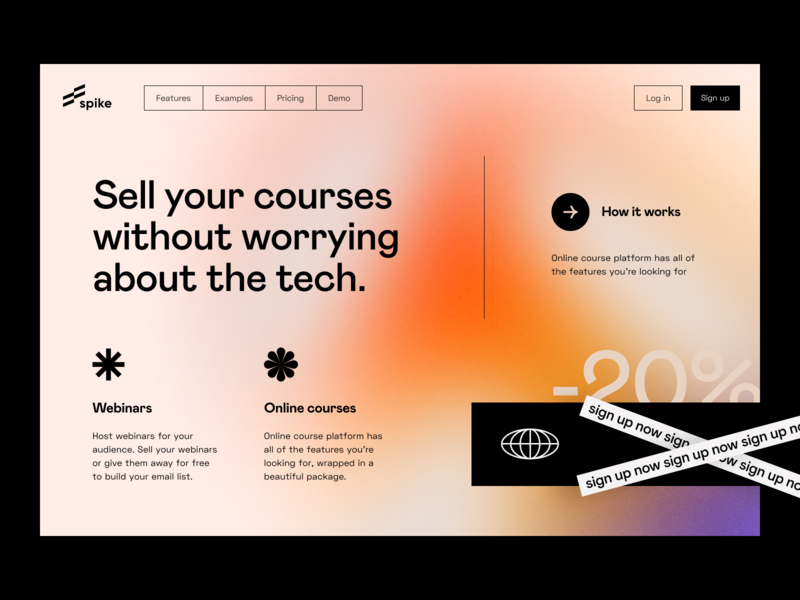
Quando se trata de marketing, todos os elementos de marca devem funcionar bem juntos no seu site e em outros meios. Essa é a primeira coisa que os clientes (às vezes até os investidores) perceberão quando se familiarizarem com um produto. Há uma variedade bastante grande de aplicativos para marketing digital – mídias sociais, apresentações, boletins por e-mail ou até mesmo uma publicação no Product Hunt.
Aqui estão algumas dicas para aproveitar ao máximo sua identidade visual:
- Use a identidade visual com sabedoria, não sobrecarregando-a com gráficos. Concentre-se em gatilhos de vendas, CTAs e mensagens principais. Deixe seu usuário verificar o conteúdo sem restrições.
- Siga as diretrizes de consistência em todos os materiais de marketing para manter o estilo agradável e uniforme em todos os aspectos.
- Para páginas da web de marketing, use versões modernas do modelo AIDA e narração de histórias para aumentar o interesse dos usuários.
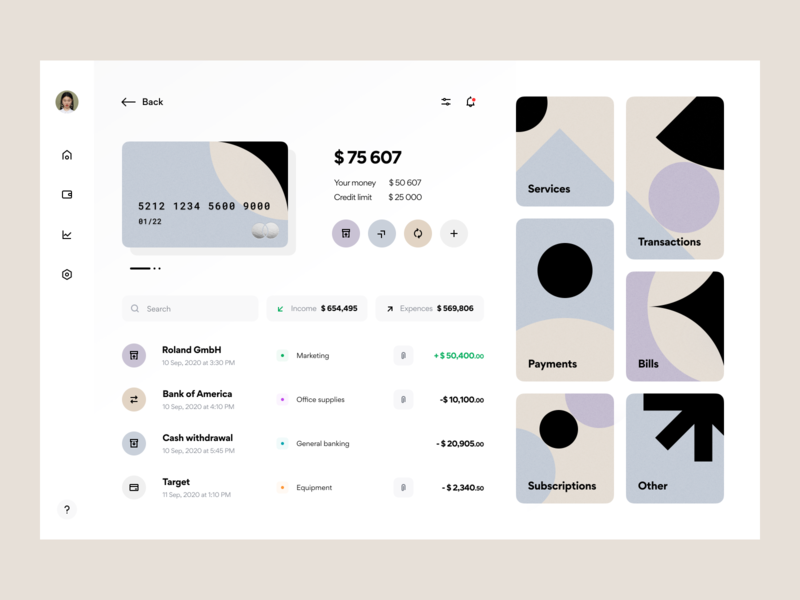
APLICANDO IDENTIDADE VISUAL A INTERFACES DE USUÁRIO COMPLEXAS
Naturalmente, existem algumas restrições que impõem certas restrições a um designer. Lembre-se de que os usuários abrem um aplicativo para usá- lo, não para ver todos os ótimos recursos visuais que você criou. Deixe-os fazer seu trabalho primeiro e apenas sugerir um pouco sua identidade visual durante a experiência. Simplificando, um aplicativo deve preservar sua rapidez e facilidade de uso. Se desejar, você pode adicionar alguns toques visuais a “banners”, “onboarding”, “espaços reservados”, “mensagens de sucesso”, etc. Aqui estão algumas dicas:
- Considere seriamente a plataforma de um produto, por exemplo, desktop / celular. Isso afetará o componente visual, o DNA principal do produto e a experiência do usuário.
- Use sistemas de design no contexto da plataforma do seu produto. Utilize seu sistema de identidade que contém recursos visuais, como cores, fontes, ícones, ilustrações e outros, a fim de preservar um estilo único de produto.
- Aplique elementos de identidade visual onde precisar da atenção de um usuário ou se quiser entretê-lo.
Vamos resumir
Sempre comece sua jornada a partir dos fundamentos. Coisas como valores da empresa, equipe e características do produto, todos preparam uma base sólida para a criação de seus visuais. Vá em frente e continue documentando e compartilhando tudo com todos os membros da equipe.
Reforçar essa base com recursos visuais fará com que tudo pareça orgânico e funcione como uma peça uniforme. Não basta copiar as coisas – pense nisso como um sistema. Crie um e aproveite os benefícios da consistência e de um resultado visualmente complementar.