
Campos de texto e design de formulários – UI components series
Regras simples que ajudarão você a criar formulários que os usuários gostariam de preencher
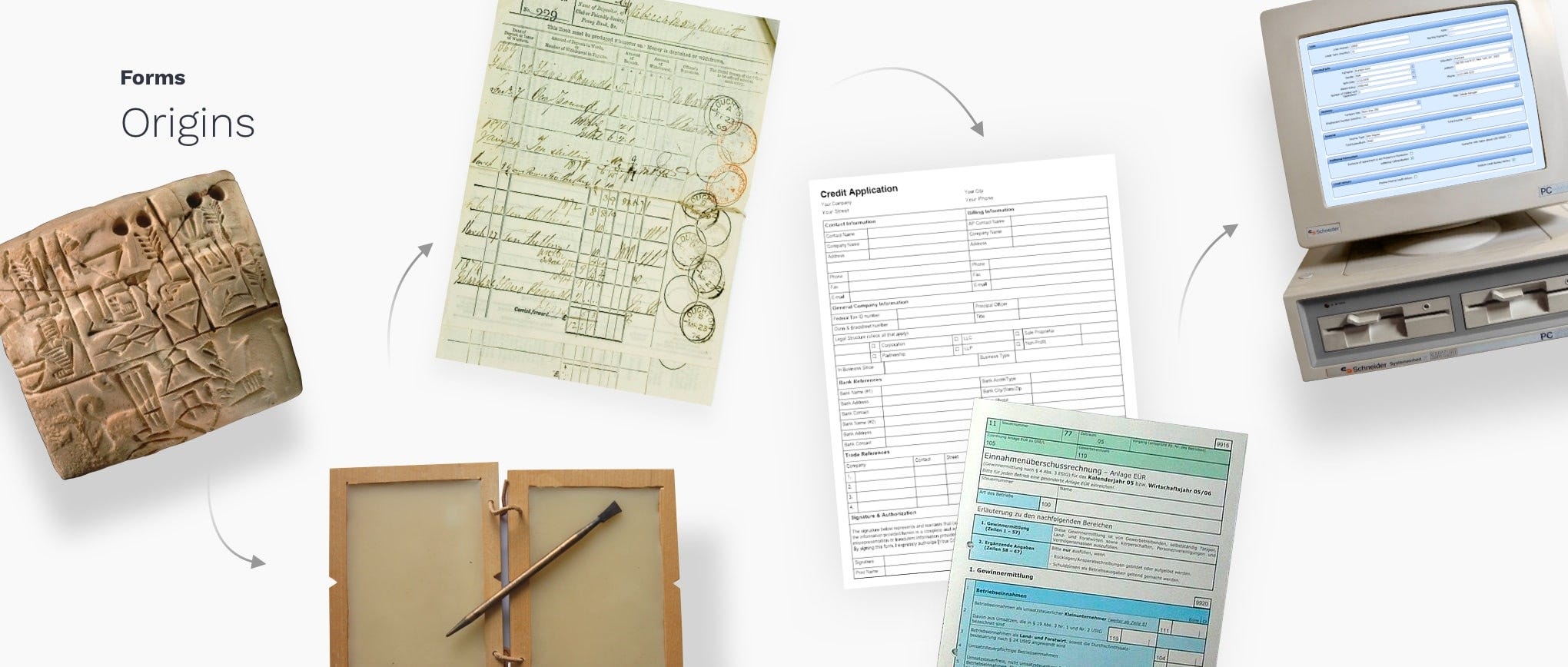
As organizações existem há um período significativo de tempo, simplificando bastante a tarefa de redigir reclamações e várias outras alegações legais. Com o avanço da informação e seu processamento, os meios para coletar os dados também estão evoluindo. Como os formulários impressos estão aqui há anos, podemos aprender algumas dicas com seu design.

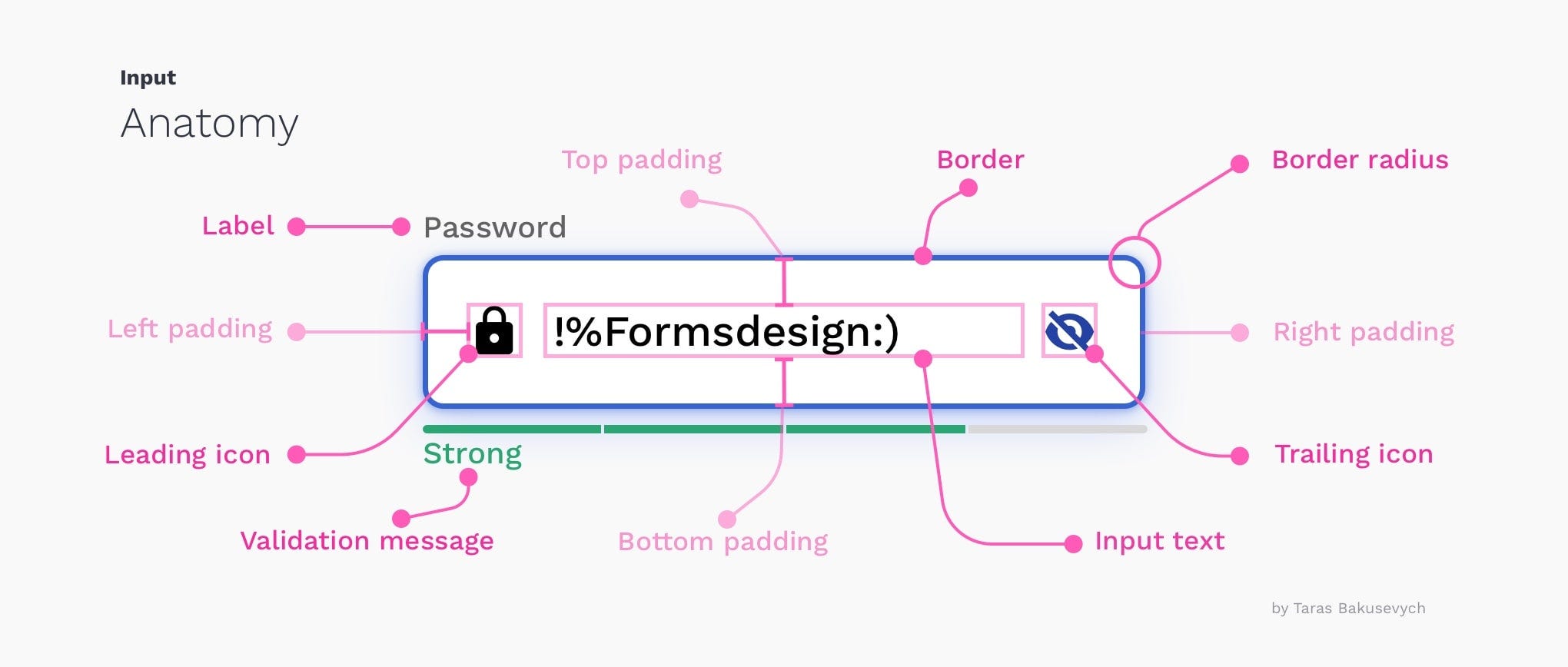
Anatomia do campo de texto
Os campos de texto permitem que os usuários insiram texto em uma interface do usuário. Eles geralmente aparecem em formulários e caixas de diálogo. O design do componente do campo de texto deve fornecer uma clara disponibilidade para interação, tornando os campos detectáveis em layouts, eficientes para preencher e acessíveis.

Aqui estão os principais elementos do campo Texto básico:
1 . Contêiner – área de entrada interativa
2. Texto de entrada – inserido no campo de texto
3. Texto da etiqueta – informa aos usuários quais informações pertencem a um determinado campo de formulário
4. Texto do espaço reservado – é uma descrição ou exemplo das informações necessárias que são substituídas pelo texto de entrada depois que os usuários o fornecerem
5. Texto auxiliar ou de validação (opcional) – fornece contexto adicional ou mensagem de validação
6. Ícone inicial (opcional) – descreve o tipo de entrada que um campo de texto requer
7. Ícone à direita (opcional) – controle adicional para o texto inserido, como limpar, ocultar / mostrar etc.
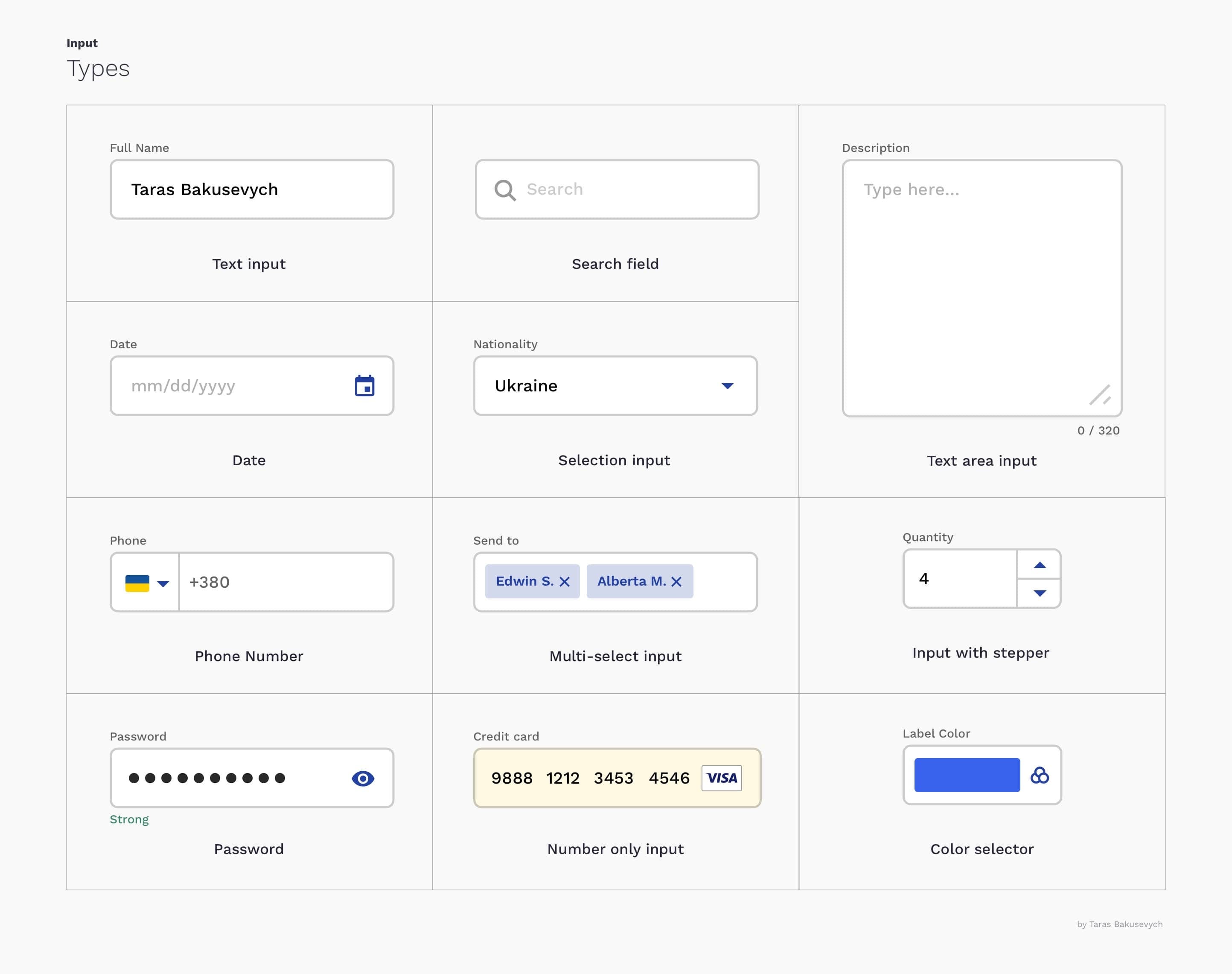
Tipos de campos de texto
A maioria deles é baseada em campos de texto básicos que foram modificados para lidar melhor com tipos específicos de informações, como os números de cartão de crédito. Aqui estão apenas alguns exemplos de tipos de entrada mais usados em todas as UIs que criamos:

( Não estamos falando especificamente de alguns tipos de entrada, como caixas de seleção e botões de opção, pois os abordaremos posteriormente na série )
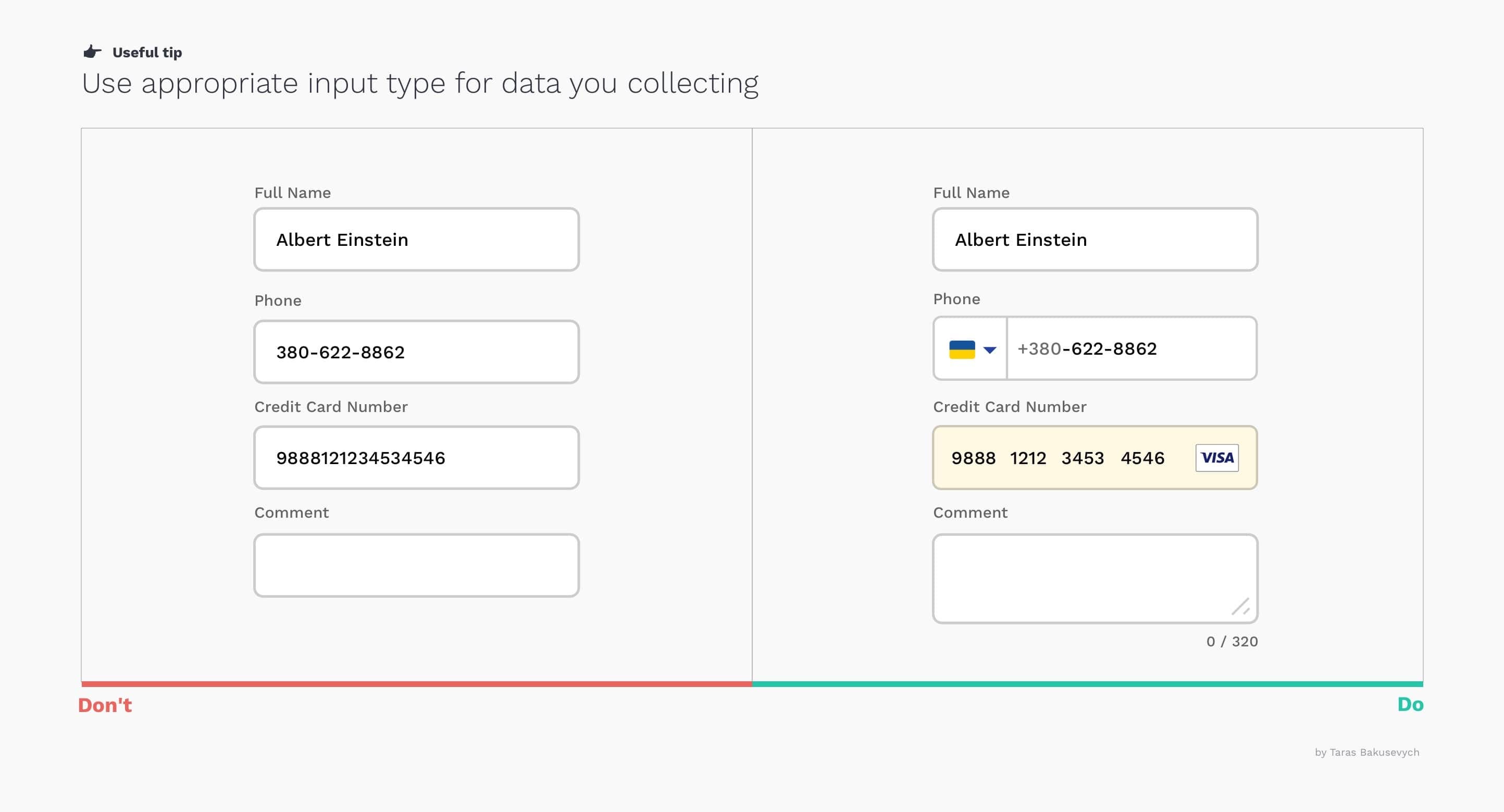
Use o tipo de entrada apropriado para os dados que você está coletando
O fornecimento do tipo correto de campo de texto para os dados solicitados ajudará os usuários a inserir informações no formato correto e evitar erros, tornando o processo o mais fácil e eficiente possível.

Os campos de texto precisam mudar sua aparência com base nas interações de estado e usuário
Isso pode ser feito fornecendo pistas visuais que comunicarão o estado do campo de texto. Os campos de texto de entrada podem ter um dos seguintes estados: inativo, pairar, desativado, focado, validação, erro. Todos os estados devem ser claramente diferenciados entre si e consistentes em toda a forma e aplicação. Melhor seguir as melhores práticas para não desafiar os modelos mentais do usuário.

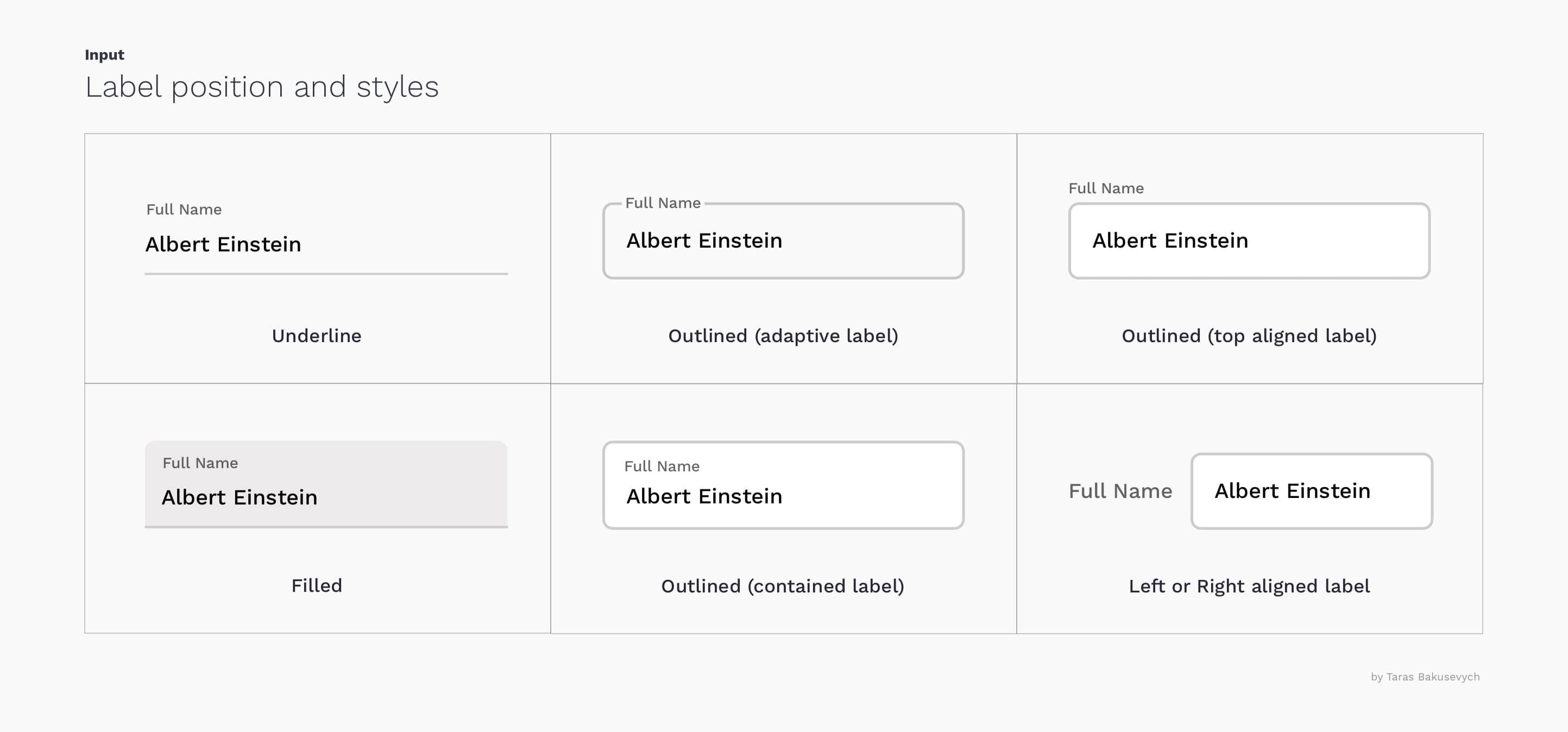
Escolhendo o melhor estilo de campo de texto
Geralmente, você tem três opções principais para o posicionamento da etiqueta: alinhado à esquerda, superior e direito. O melhor estilo para você dependerá dos principais objetivos e tamanhos do formulário, biblioteca de componentes e plataforma para a qual você projetou. Todos eles têm algumas vantagens e desvantagens.

A entrada sublinhada popularizada com as diretrizes originais de design de materiais não é a melhor opção. Já foram revisadas com base no grande estudo da Evolution of Material Design que eu recomendo que você verifique. Curiosamente, o mesmo estudo mostrou que os usuários preferem entradas com cantos arredondados.
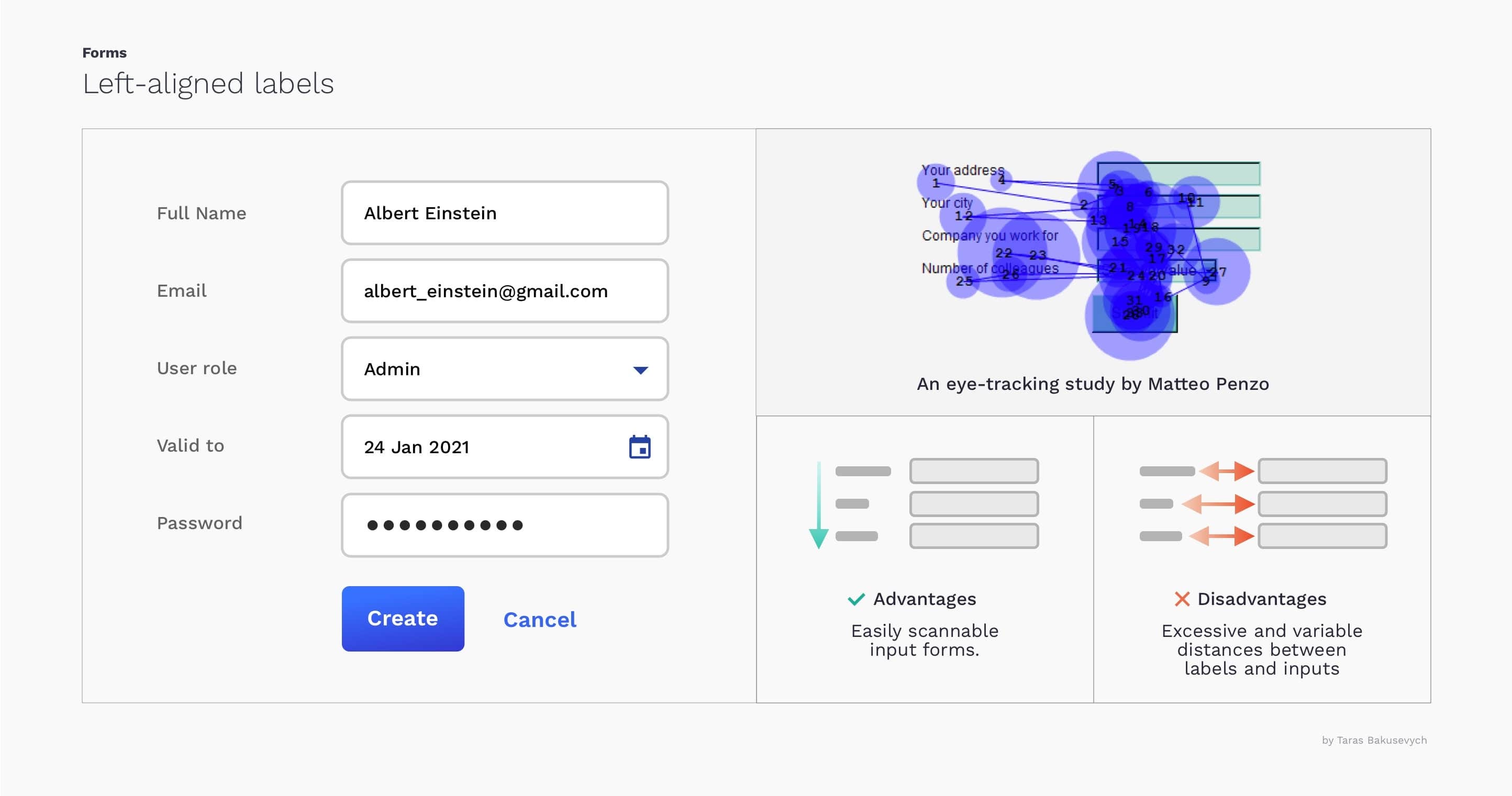
Etiquetas alinhadas à esquerda
Uma boa opção quando os dados solicitados não são familiares para os usuários
- Vantagens: Etiquetas facilmente escaláveis, bom uso do espaço vertical
- Desvantagens: distância excessiva e variável entre etiquetas e entradas correspondentes aumentam o tempo de conclusão

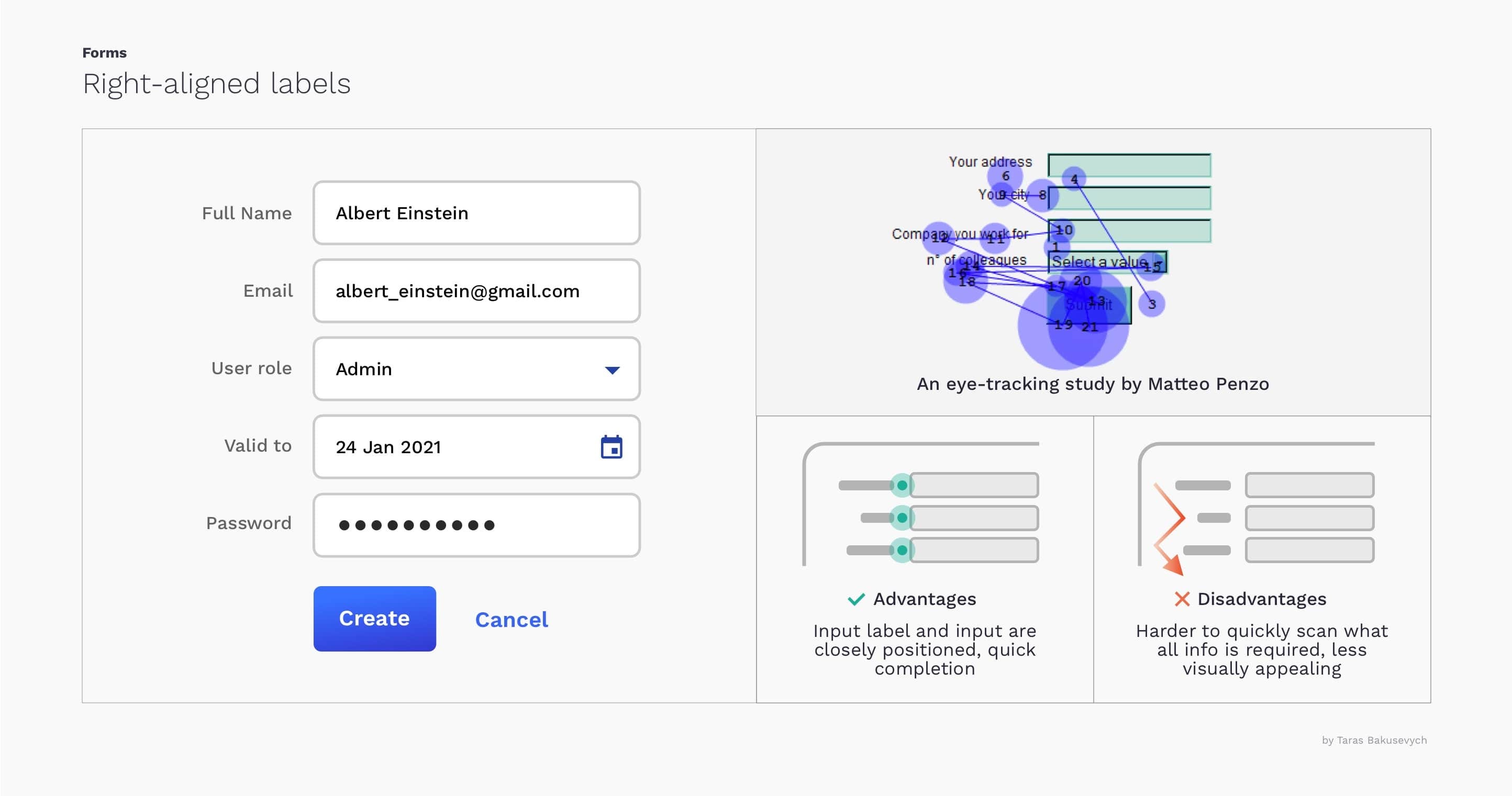
Etiquetas alinhadas à direita
Tenha um tempo de conclusão quase duas vezes mais rápido em relação aos rótulos alinhados à esquerda
- Vantagens: As etiquetas e os campos do campo de texto estão bem posicionados, limitando o número de movimentos oculares, resultando em um tempo de conclusão rápido
- Desvantagens: Mais difícil digitalizar rapidamente o formulário e entender o que todas as informações são necessárias

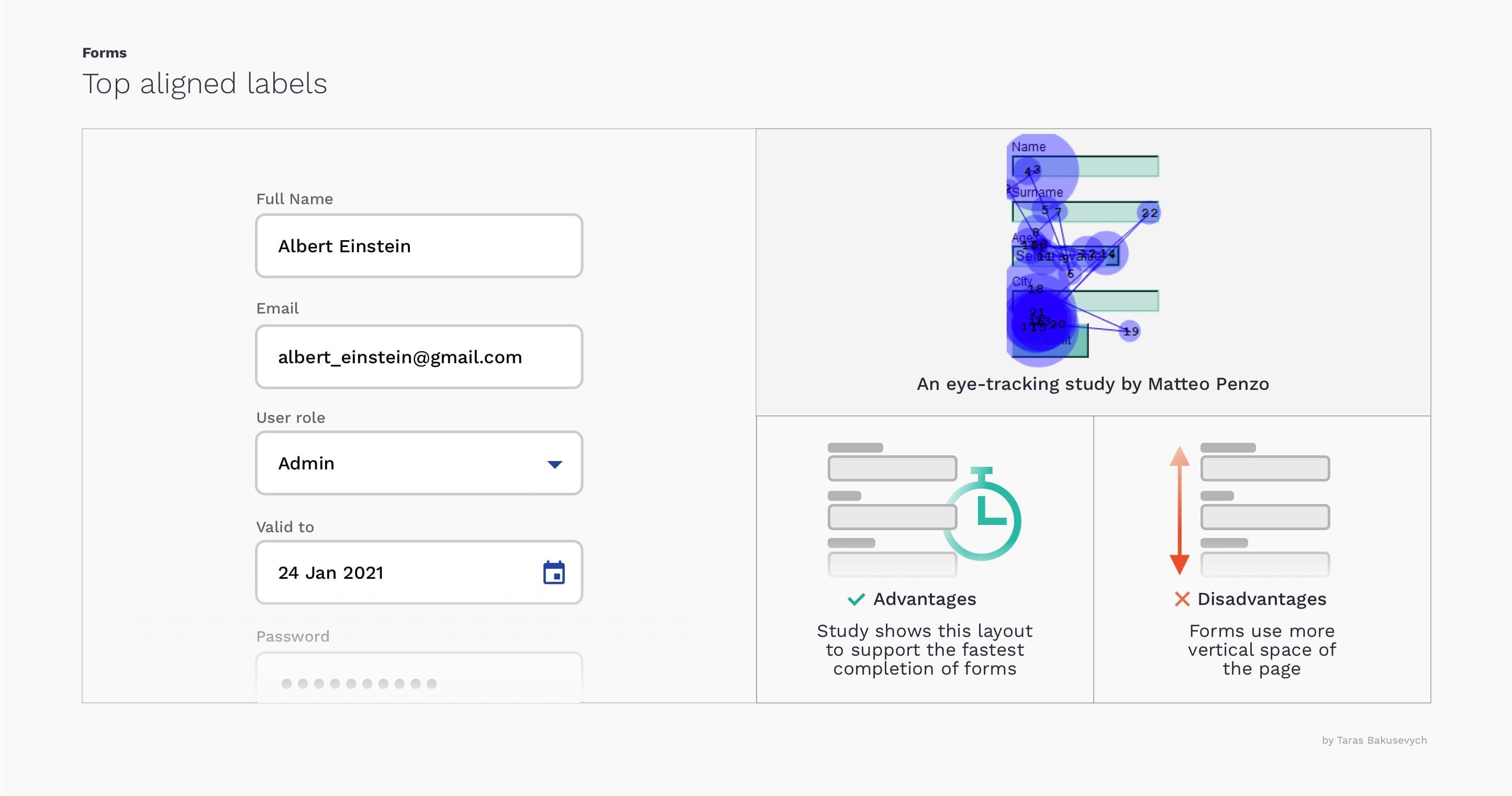
Etiquetas mais alinhadas
Tempo de conclusão mais rápido e melhor escolha geral para a maioria dos casos. Funciona bem em dispositivos móveis, pois não exigem muito espaço horizontal
- Vantagens: Permite aos usuários capturar etiquetas de entrada e texto de entrada com um único movimento ocular, tempo de conclusão mais rápido
- Desvantagens: Requer mais espaço vertical

Você pode aprender mais sobre este tópico “Práticas recomendadas para design de formulários – de Luke Wroblewski” e “Posicionamento de etiquetas em formulários – de Mateo Penzo”
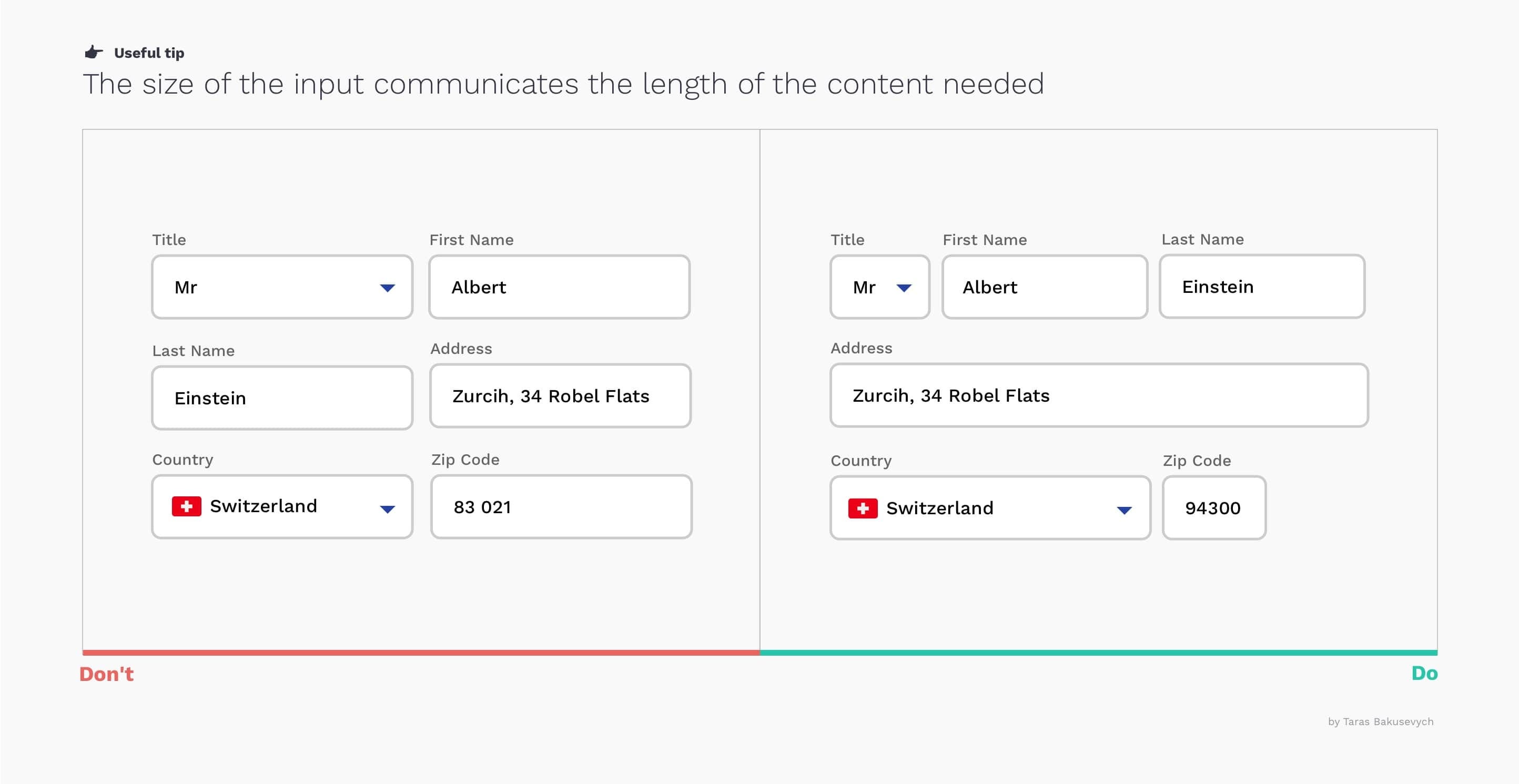
O comprimento do campo de texto deve ser proporcional à entrada esperada do usuário
Usar comprimento de entrada idêntico para todos os campos de texto em seus formulários os tornará visualmente agradáveis, mas será mais difícil de concluir.

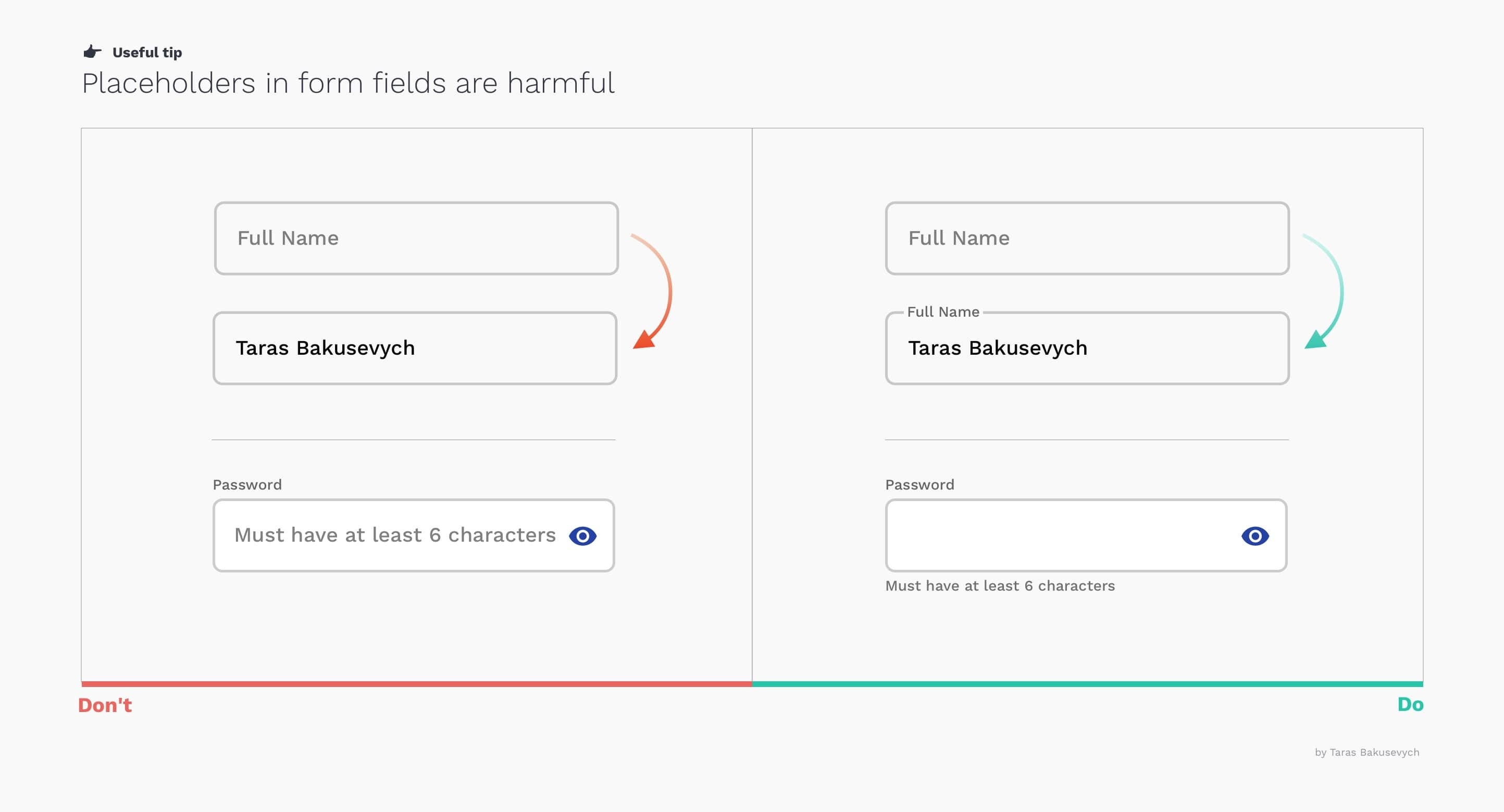
<h1″>Os espaços reservados não substituem as etiquetasO texto do espaço reservado desaparece sobrecarrega a memória de curto prazo dos usuários. Sem rótulos, os usuários não podem verificar todas as informações fornecidas antes de enviar um formulário. Se você deseja um design de formulário muito minimalista, pode usar a abordagem de etiquetas flutuantes de design de material.
Às vezes, o texto do espaço reservado no formulário pode confundir os usuários, melhor usar o texto de dica fora do campo.

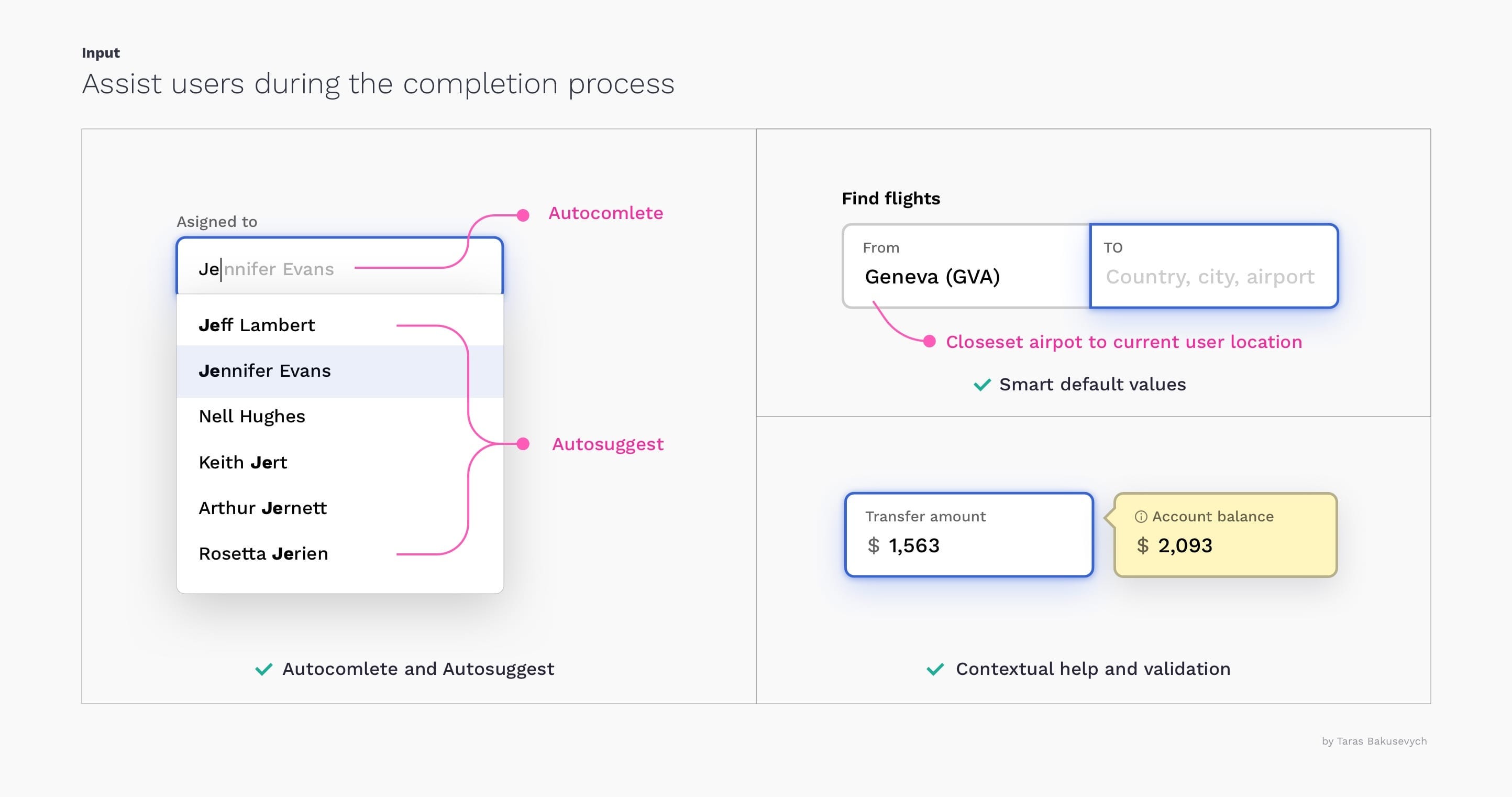
Ajude os usuários a preencher formulários
- Ajude a resolver consultas parciais com o preenchimento automático. Isso acontece na caixa de entrada onde você digita e você pode pressionar Enter ou “tecla de seta para a direita” para aceitá-lo.
- Pesquise uma lista praticamente ilimitada de palavras-chave e frases relacionadas com o Auto-Suggest. Essa lista aparece como uma lista de sugestões múltiplas na forma do menu suspenso.
- Preencha previamente os campos e use padrões inteligentes. Muitas vezes, você pode detectar facilmente o país e a cidade de um usuário por IP ou geolocalização. E com base nos cenários e análises mais comuns, você pode definir o que deve ser selecionado por padrão. O comércio eletrônico é uma exceção, não selecione nenhuma preferência relacionada à compra, como tamanho ou cor.

- Forneça informações contextuais. Se você souber que, para tomar a decisão certa ou evitar erros, os usuários precisarão de algumas informações adicionais, como um saldo da conta ao fazer uma transferência, não hesite em apresentá-las.
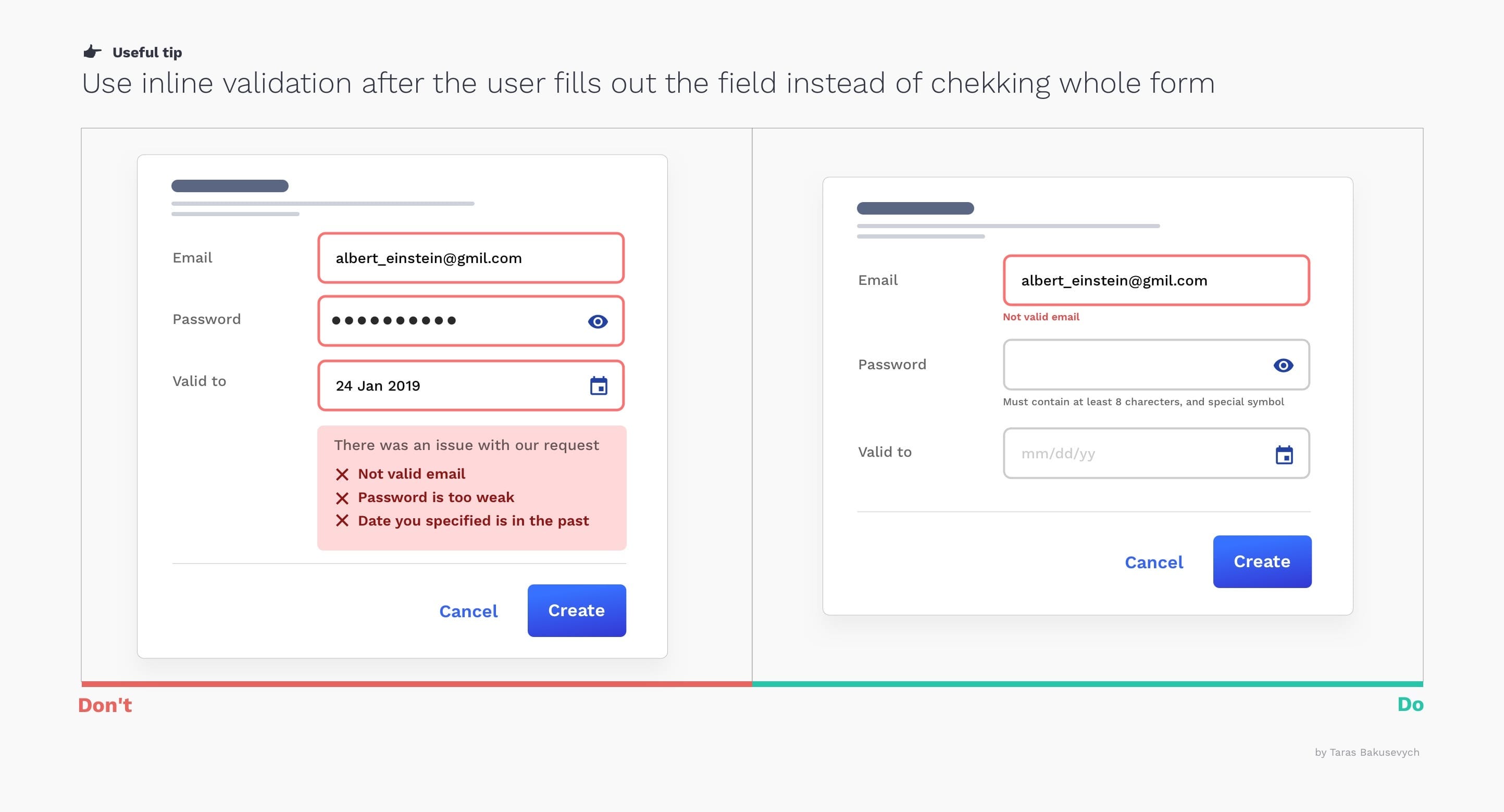
Usar validação em linha
“Validação em linha ao vivo” é onde a validade das entradas do usuário é verificada ao vivo à medida que o usuário avança no formulário, em vez de verificar as entradas em uma quantia única quando o usuário envia o formulário. Implemente-o corretamente para não causar mais danos:
- Exibir mensagens de validação próximas à entrada e todas juntas
- Não grite com os usuários , as mensagens de erro devem dizer aos usuários como corrigir o problema em vez de culpá-los
- Evite ” validação prematura” quando o campo estiver marcado como inválido antes de terminar de digitar
- Considere o uso de “validação positiva”, pois pode adicionar uma sensação de prazer e progressão

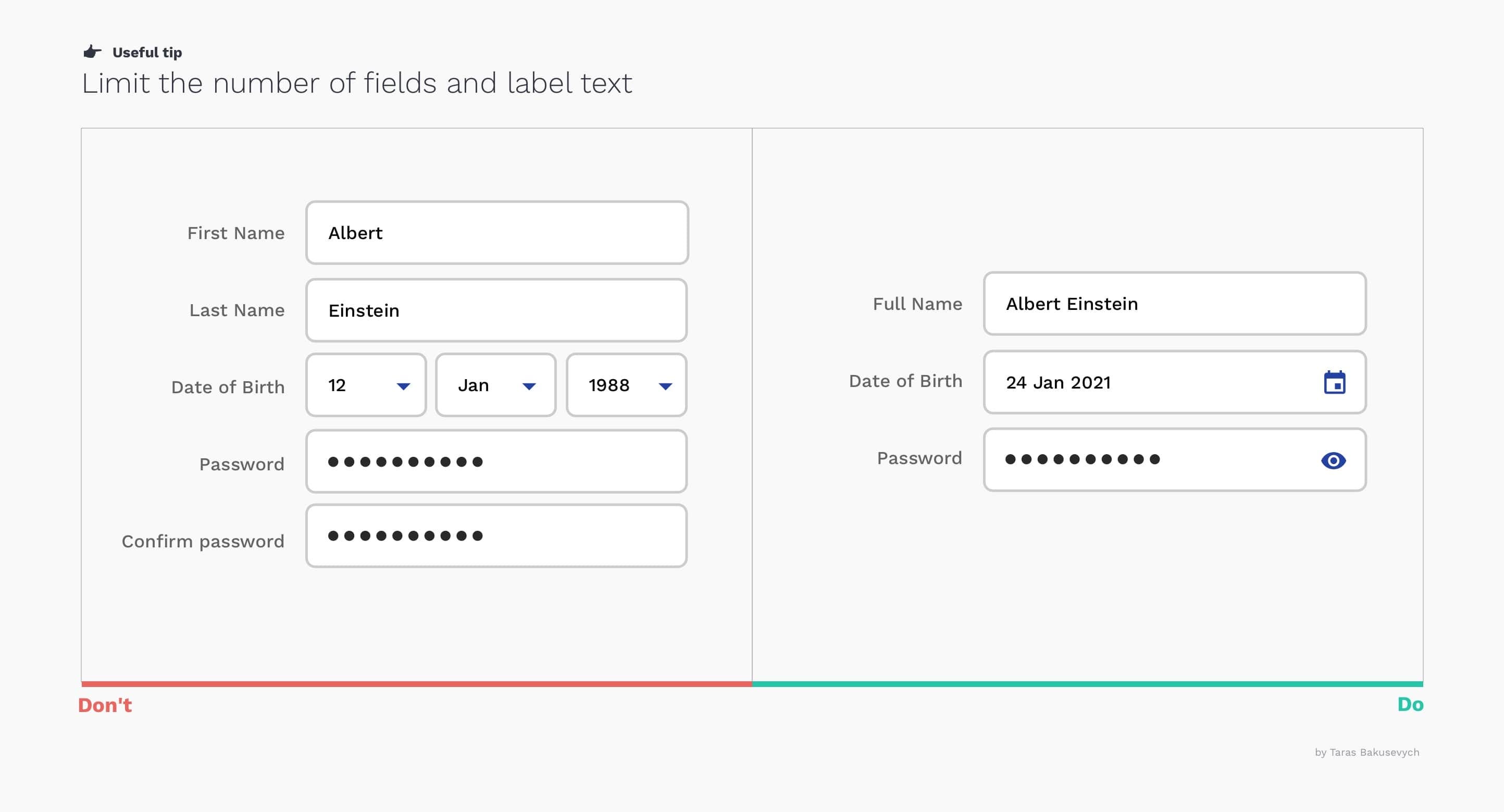
Reduza o número de campos
Isso removerá a carga visual e cognitiva e parecerá muito mais simples.
- Não divida texto como Nome completo e Data em vários campos
- Não peça as mesmas informações várias vezes
- Trabalhe com etiquetas e dicas de cópia para reduzi-lo o máximo possível

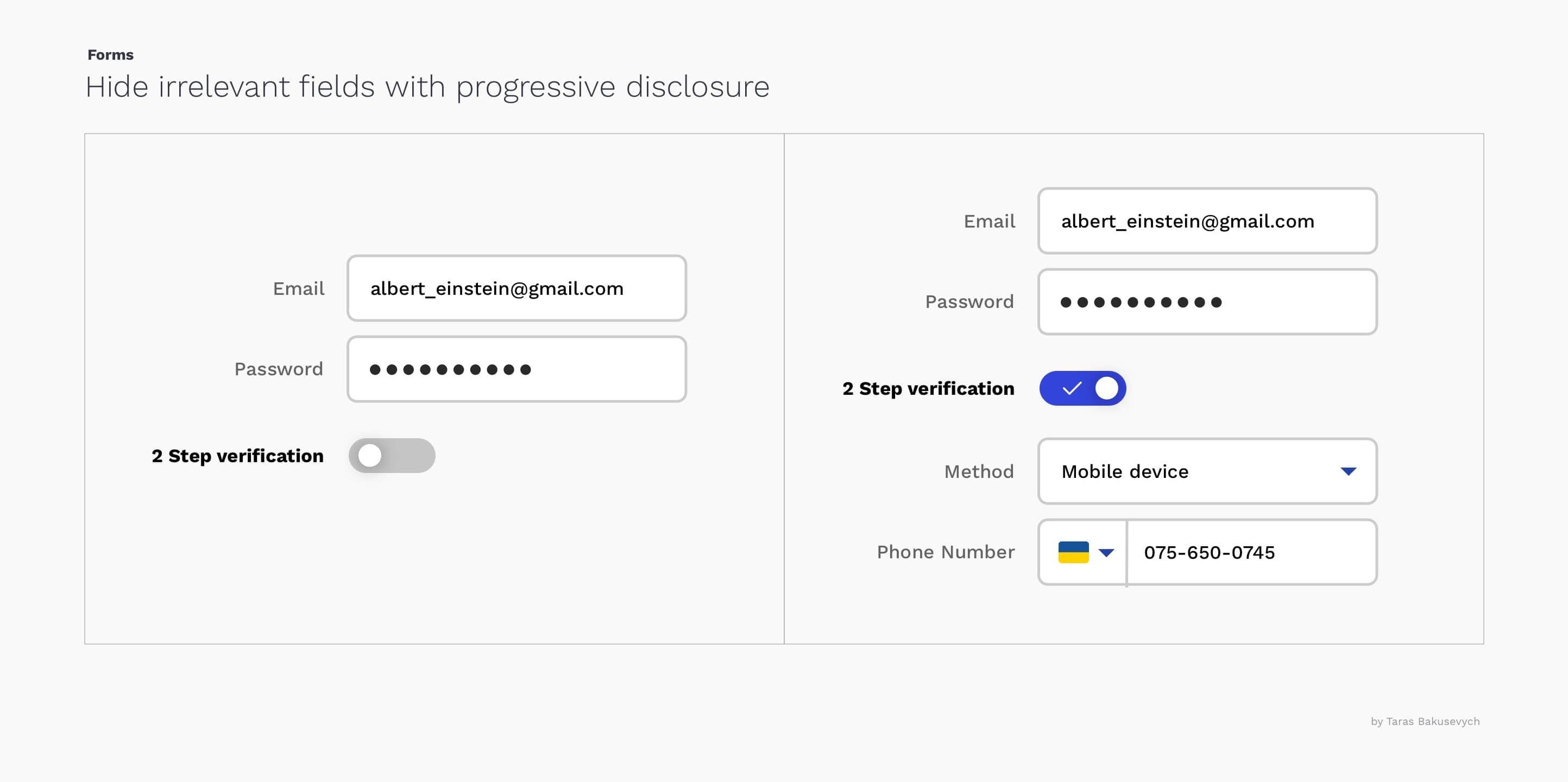
Ocultar campos irrelevantes
Ao divulgar as informações progressivamente, revelamos apenas o essencial e ajudamos os usuários a gerenciar a complexidade somente quando necessário.

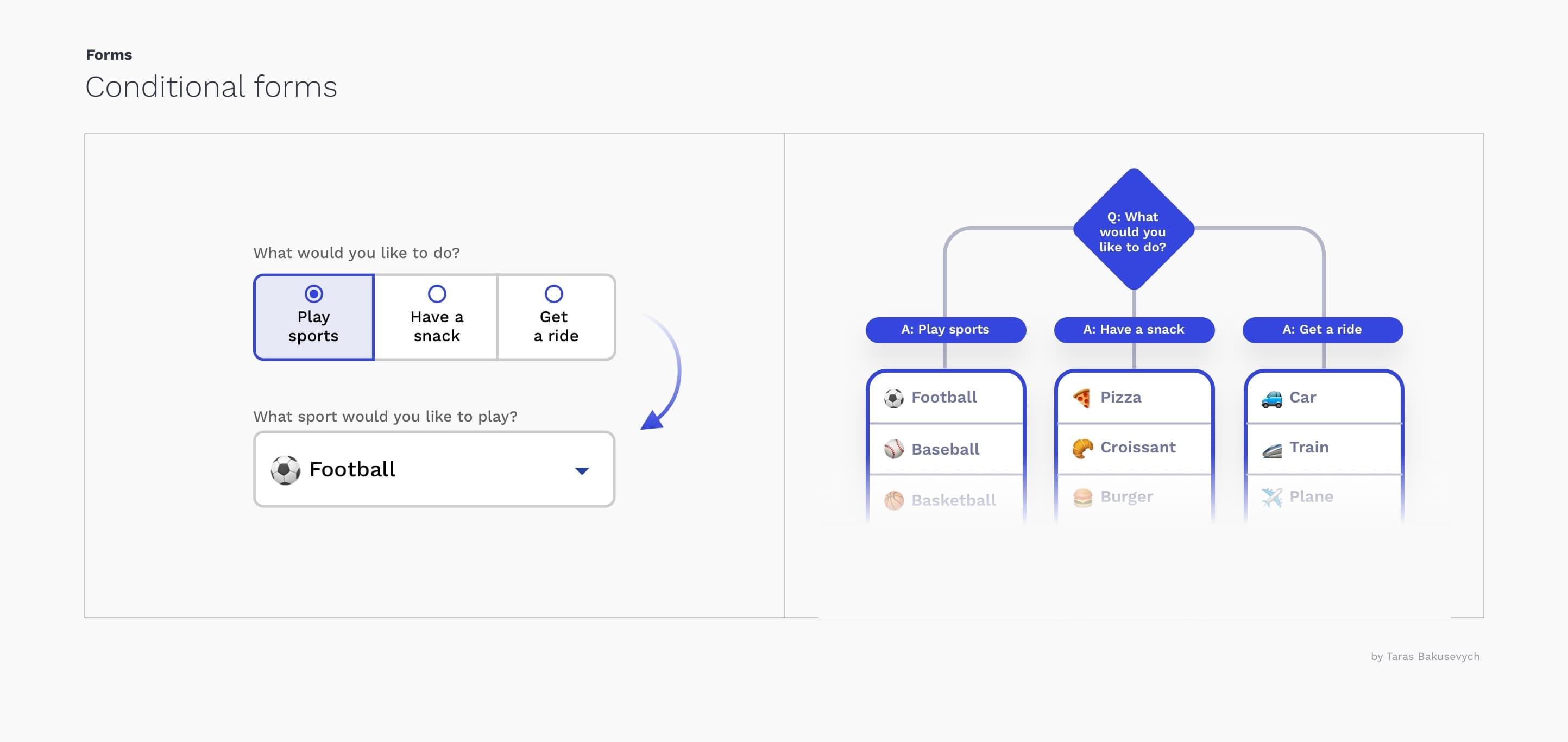
Use lógica condicional
A lógica condicional permite mostrar ou ocultar automaticamente campos e pular páginas em um formulário, com base nas respostas dos visitantes. Essa abordagem não apenas reduzirá o número de campos, mas também tornará o processo de preenchimento mais personalizado e parecido com conversas.

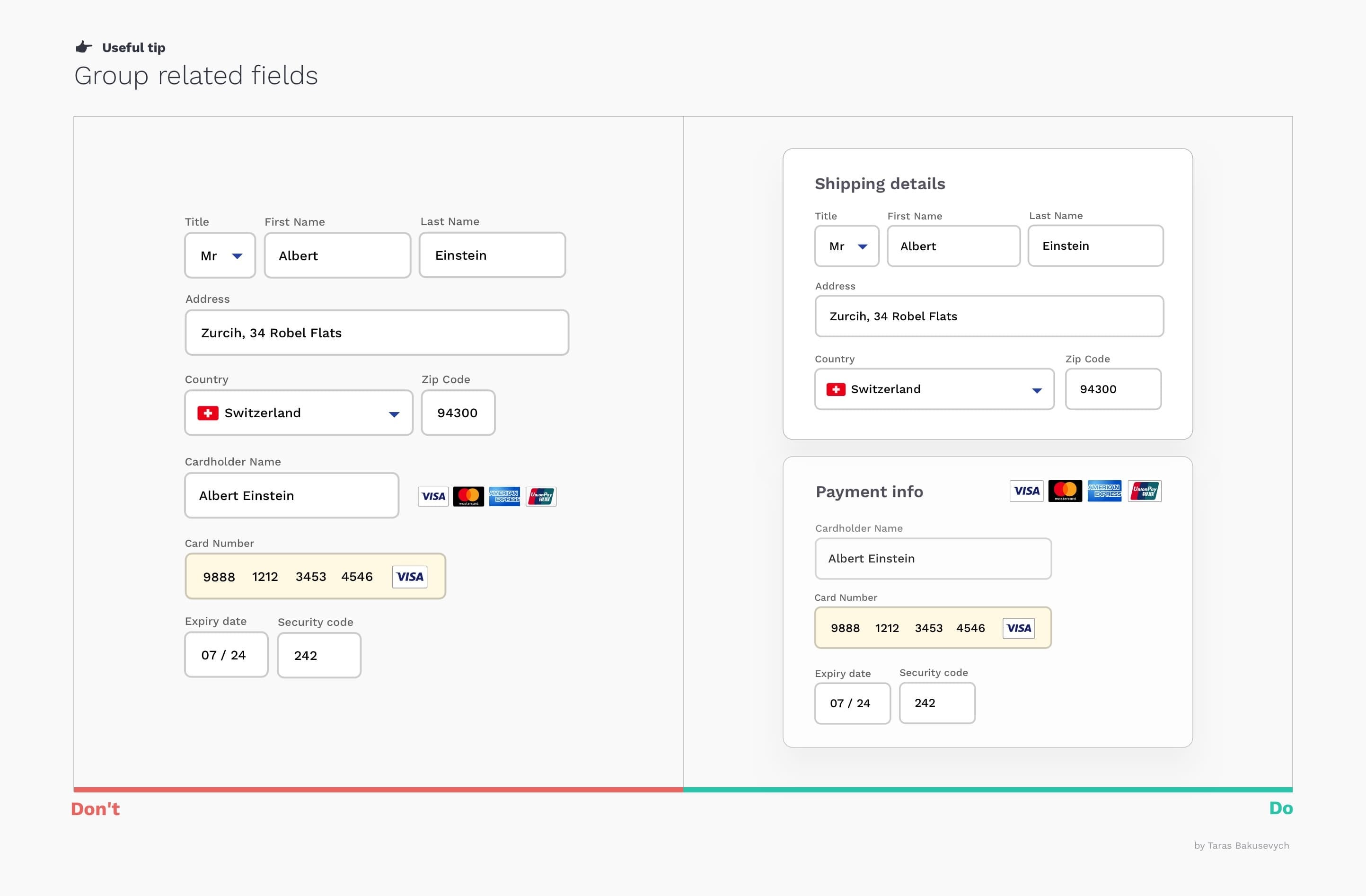
Campos relacionados ao grupo
Uma das maneiras mais fáceis de simplificar formulários complexos é começar a agrupar campos relacionados. Existem vários princípios de agrupamento na psicologia da Gestalt que ajudam os itens a se sentirem relacionados: proximidade, semelhança, continuidade, fechamento e conexão. O agrupamento de dezenas de campos não estruturados em poucos conjuntos gerenciáveis aumentará significativamente a usabilidade do formulário.

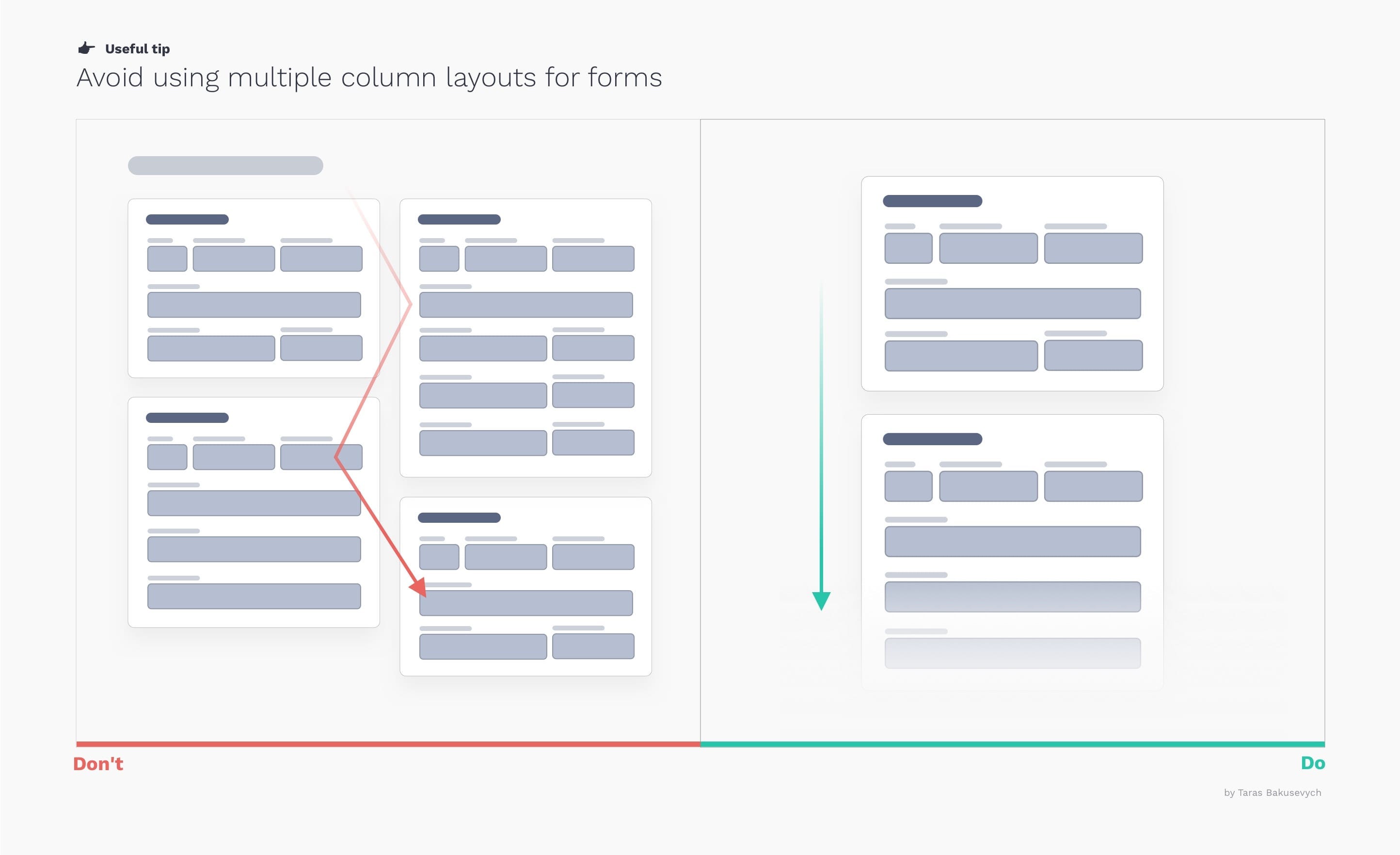
Evite usar vários layouts de coluna
Um layout de coluna cria um caminho claro para a conclusão do usuário. As conseqüências do uso de um layout de formulário de várias colunas incluem usuários pulando campos onde eles realmente têm dados a serem inseridos, inserindo dados nos campos errados ou simplesmente parando, o que pode levar ao abandono.

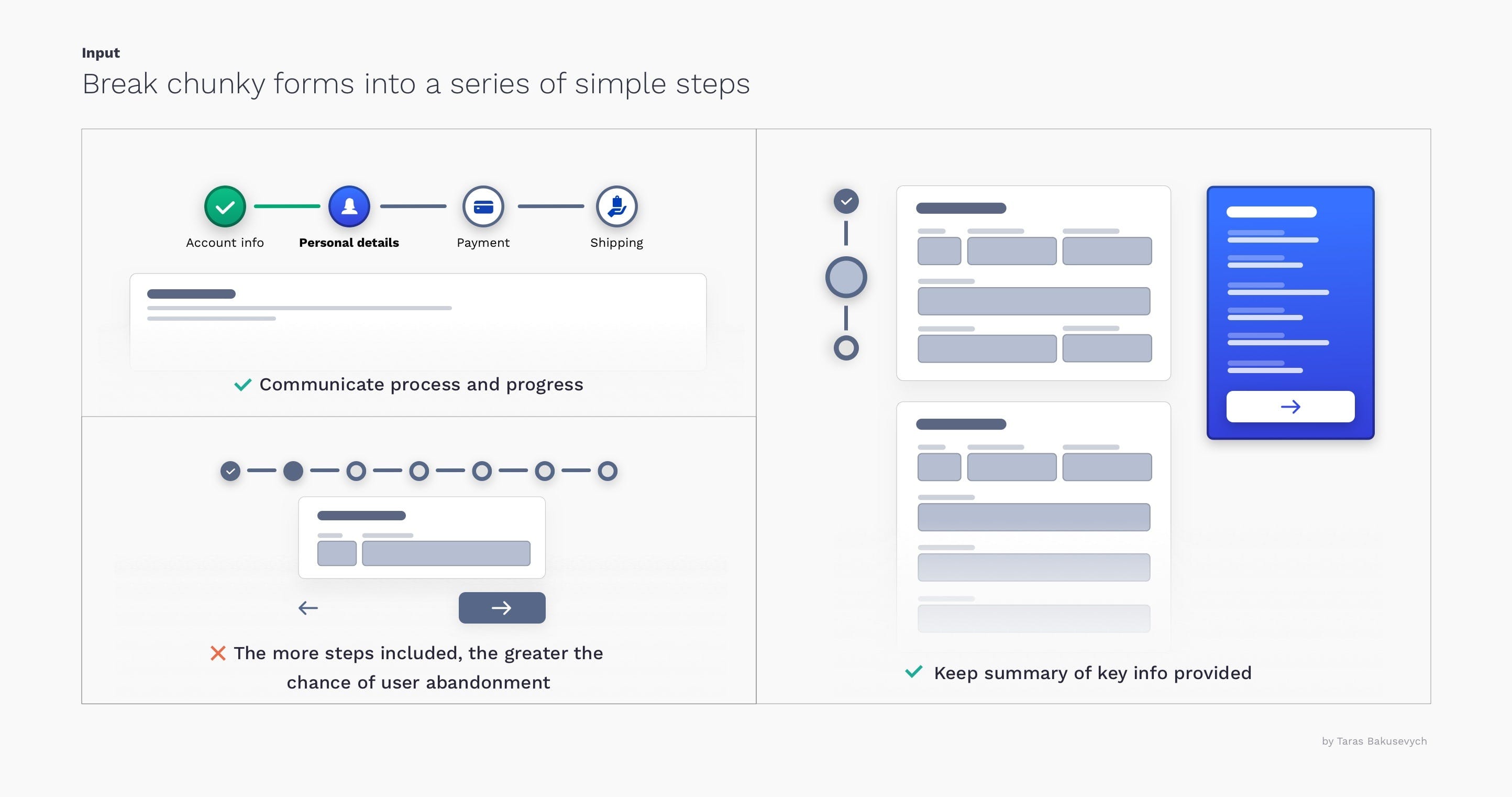
Divida formulários complexos em algumas etapas simples
Às vezes, mesmo depois de remover tudo o que é desnecessário, alguns formulários podem ficar enormes. Dividir as grandes tarefas em uma série de menores parece muito mais fácil e os motiva a realizar o processo até o fim.
- Exiba as etapas e comunique visualmente o progresso do usuário, isso dá mais satisfação e motiva a seguir em frente
- Não granule o formulário , muitas etapas não ajudarão, apenas irritar os usuários
- Realize um resumo das principais informações fornecidas para reduzir a ansiedade e precise ter uma etapa de revisão no final

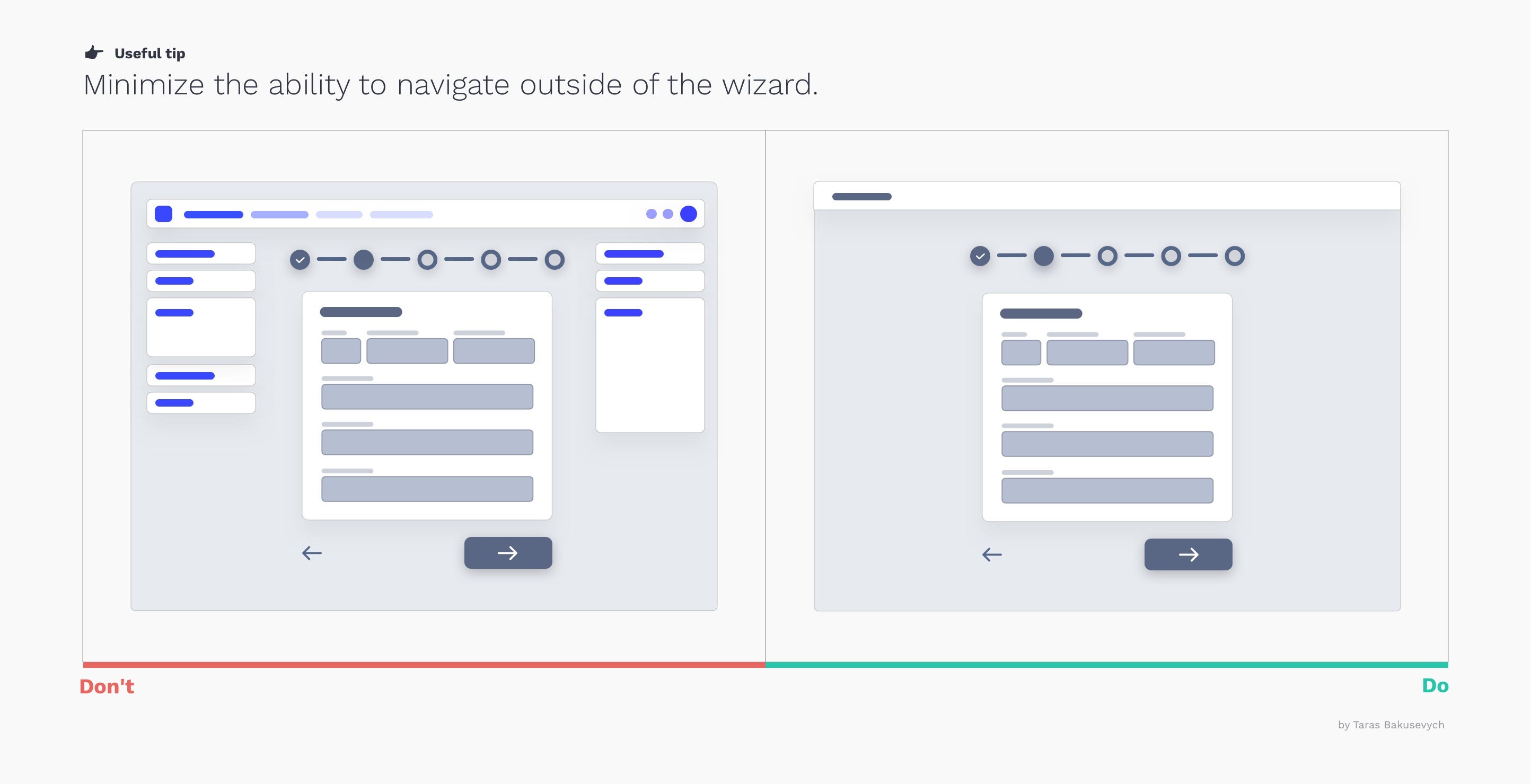
Minimize a capacidade de navegar fora do assistente
Se o formulário for grande o suficiente para ser dividido em várias etapas, ele merece um espaço separado e claramente focado para trabalhar com ele. Expor a navegação geral ou qualquer link que interrompa o processo apenas criará confusão. Também aconselho contra formulários com várias etapas em pequenos pop-ups.

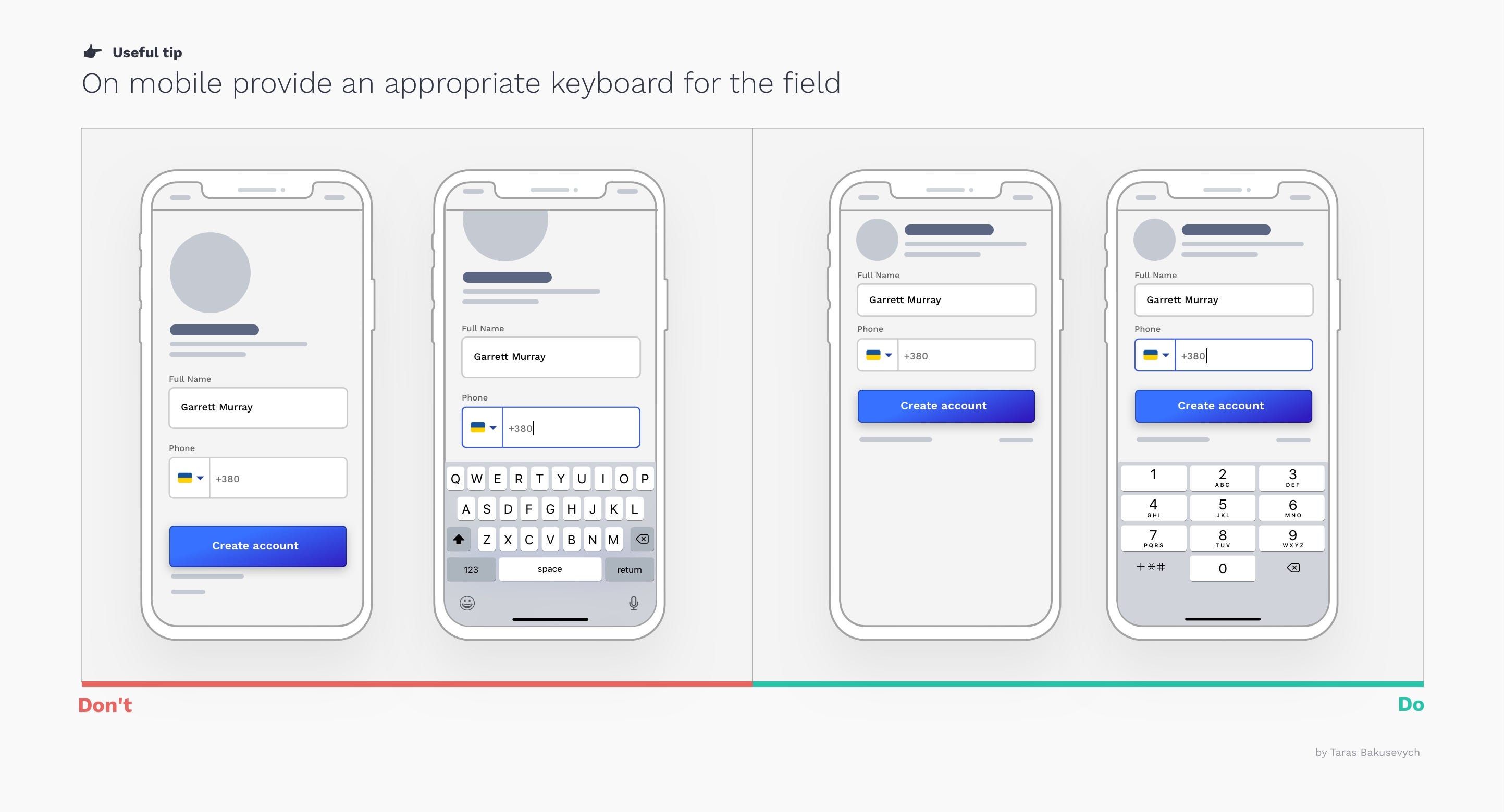
Mostrar o tipo de teclado apropriado
O Android ou iOS fornece vários tipos de teclado diferentes, cada um projetado para facilitar um tipo diferente de entrada. Para otimizar a entrada de dados, o teclado exibido ao editar um campo de texto deve ser apropriado ao tipo de conteúdo no campo. Esteja ciente de onde o teclado aparecerá. Para não introduzir a rolagem desnecessariamente, posicione seus campos de texto na área superior.

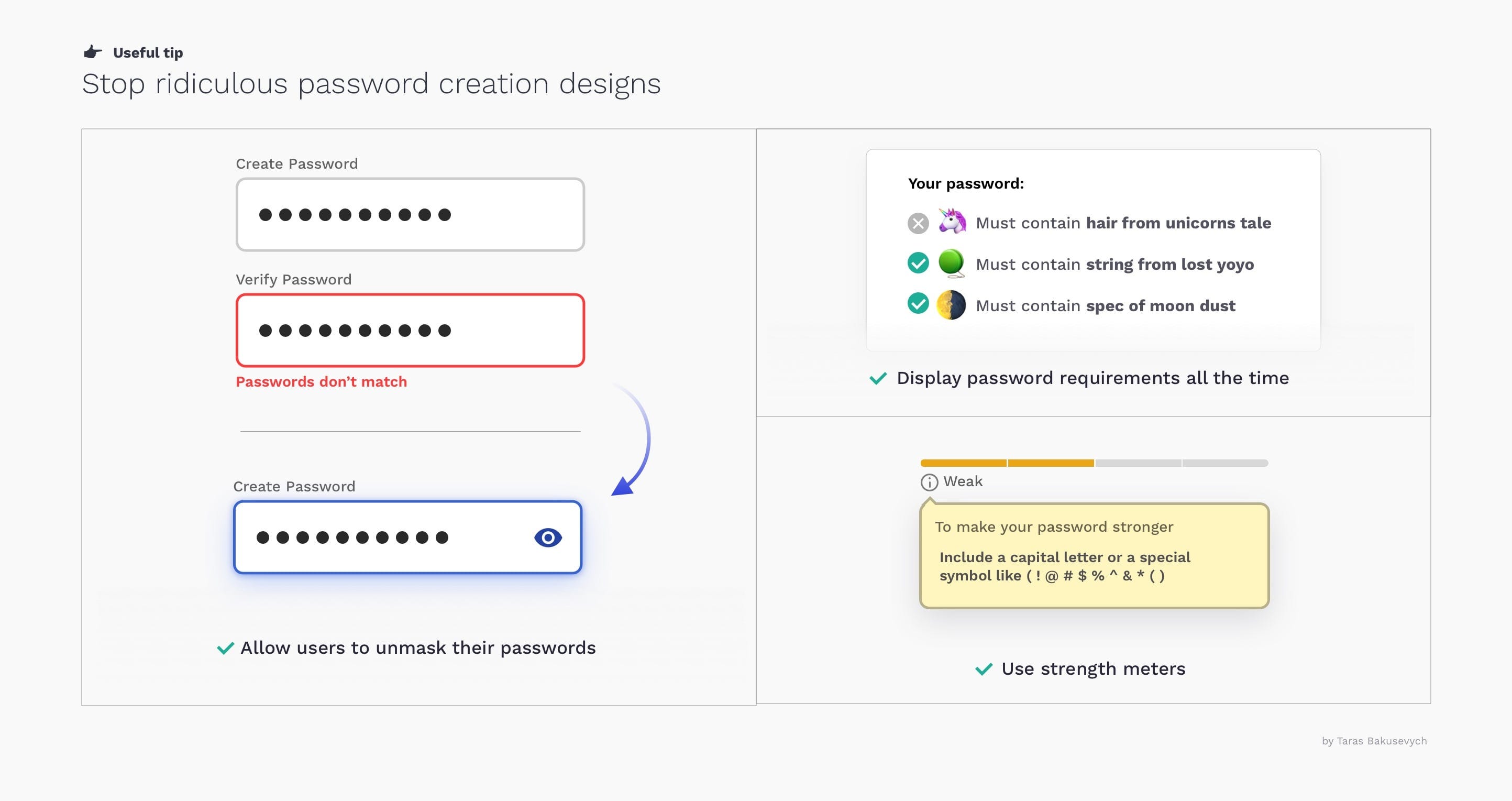
Interrompa projetos de criação de senha ridículos
- Permitir que os usuários desmascarem sua senha em vez de pedir para digitá-la duas vezes. Também funcionará melhor para aplicativos de geração de senha
- Exiba os requisitos de senha o tempo todo e indique o progresso dos usuários no cumprimento de todos os critérios. Tente simplificar os requisitos para o usuário.
- Use medidores de força incentivando os usuários a criar senhas mais fortes