
6 princípios de design visual
1. Gravidade
A gravidade se aplica a objetos e formas, até mesmo na comunicação visual. Pode parecer estranho – não é como se a gravidade fosse uma força real puxando objetos 2-d para baixo, como acontece na vida real.
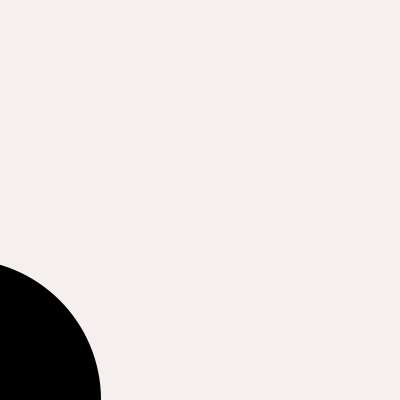
Mas a gravidade está tão arraigada em nossa percepção da realidade que se traduz até mesmo em objetos 2-d em uma página. Veja a imagem abaixo como exemplo. Deve ser um pouco desconfortável, como se você estivesse esperando o círculo no topo cair a qualquer momento.

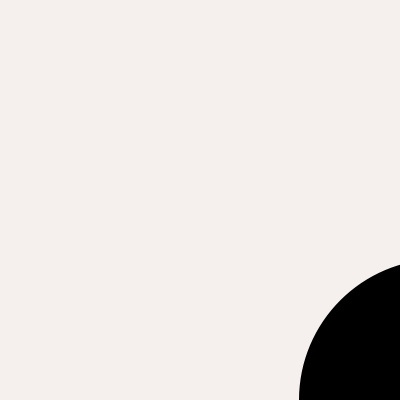
Agora olhe para esta imagem abaixo – o reverso.

Esta composição deve parecer menos com uma bola prestes a cair – e mais como um objeto simplesmente descansando na parte inferior da página. Aterrado. Pacífica.
Lição? Seja intencional e consciente ao projetar que objetos visualmente pesados no topo podem parecer desconfortáveis e ficar ansiosos (a menos, é claro, que seja esse o sentimento que você está tentando transmitir).
2. Direção de leitura
Na sociedade ocidental (inverter o contrário), lemos da esquerda para a direita, de cima para baixo. Por causa disso,os objetos à esquerda são percebidos como entrando e os objetos à direita são percebidos como saindo.

Aqui está um círculo à esquerda. Novamente, porque lemos da esquerda para a direita, o círculo parece que está entrando na composição. Abaixo, o círculo parece estar saindo.

Você também pode usar isso para transmitir certas emoções. Por exemplo, quer fazer com que um objeto pareça estar espiando? Você pode criar uma composição como a abaixo:

Ou, inversamente, quer transmitir um objeto (ou personagem) fugindo?

3. Prioridade de leitura
Como lemos da esquerda para a direita, de cima para baixo, naturalmente vemos os objetos no canto superior esquerdo primeiro, e então nossos olhos se moverão naturalmente para o canto inferior direito e verão as coisas ali depois.
Isso é importante porque se você está tentando criar uma hierarquia visual (talvez você queira que seus usuários vejam o título primeiro e depois o conteúdo ) onde você coloca as coisas, mesmo que sejam da mesma forma / cor / tamanho, faz uma diferença.
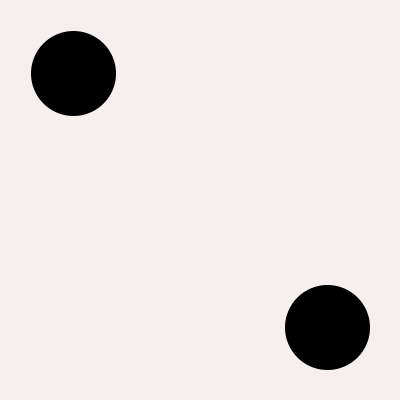
Veja este exemplo abaixo:

Provavelmente, se você cresceu lendo livros em inglês do canto superior esquerdo ao canto inferior direito, você teria olhado primeiro para o círculo superior esquerdo, antes do canto inferior direito.
4. Tensão Visual
Certa vez, isso foi descrito para mim como tensão física traduzida e amplificada. É a sensação que você tem quando vê um copo cheio de líquido na beira de uma mesa.
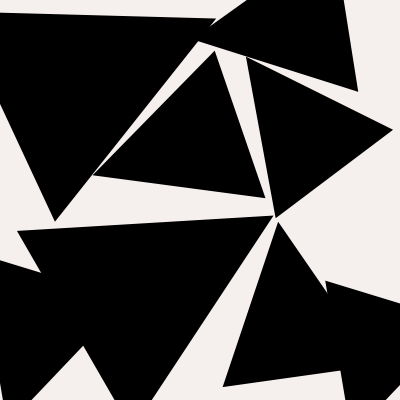
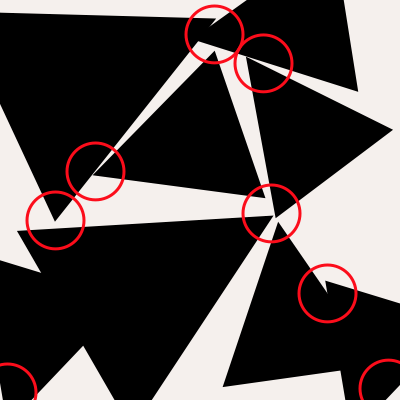
Freqüentemente, a tensão visual é apenas não intencionalidade – os designers não percebem que colocaram acidentalmente formas adjacentes umas às outras que criam tensão sem saber. Isso pode parecer desleixado. Dê uma olhada na imagem abaixo:

Ainda se sente desconfortável? Aqui estão todos os pontos de tensão destacados abaixo.

Você pode, se for intencional, usar a tensão visual para atrair a atenção do usuário e criar uma sensação de ansiedade. Talvez você esteja desenhando um pôster para um protesto ou queira chamar a atenção de alguém para algo. Nesses casos, certifique-se de que sua tensão seja intencional e não pareça um erro.
Aqui está a mesma composição com a tensão focada e intencional em um local específico.

5. Dinâmico vs Estático
As composições estáticas geralmente podem parecer enfadonhas. Uma maneira fácil de apimentá-lo e torná-lo mais emocionante é simplesmente inclinar o horizonte. Aqui está um exemplo de uma imagem estática que parece obsoleta.

Agora incline o horizonte e, de repente, a paisagem urbana parece muito mais emocionante.

Para tornar a composição ainda mais dinâmica e emocionante, você pode envolver as bordas e deixar que as formas escapem delas. Confira esta composição de perspectiva de 3 pontos:

6. Ativando Espaço Negativo
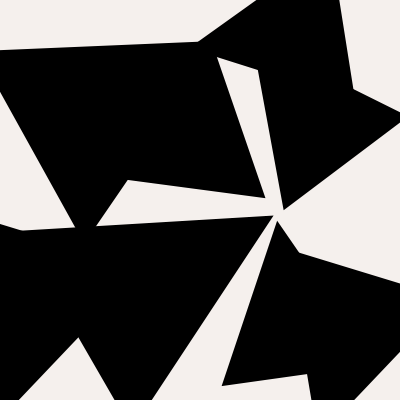
Você pode usar formas direcionais para ativar o espaço negativo – para um ponto. Muito pequena de uma força direcional e o espaço negativo permanece inativo. Aqui está uma forma que chama sua atenção e depois move seus olhos para cima e para a direita.

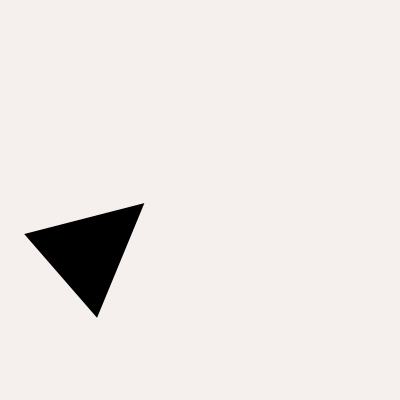
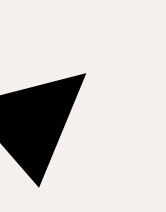
O problema é que sua atenção provavelmente já está morta no momento em que você chega ao canto superior direito da página. Seu olho se move além do objeto, mas há simplesmente muito espaço lá e pouca força direcional do objeto para que seu olho caia. O espaço permanece inativo. No entanto, com um pouco de corte / dimensionamento:

De repente, o espaço ao redor da forma parece intencional e ativo. Leve embora? Se você está tentando mover os olhos de alguém, esteja ciente do espaço negativo inativo. Um truque fácil é apenas apontar para o objeto com o dedo, mover-se na direção em que seus olhos se movem naturalmente e observar o local onde sua atenção se desvia naturalmente. Se isso for muito antes do que você deseja, você precisará ajustar seu layout – seja a forma ou as bordas – para manter o espaço negativo ativo.



